Inkscape ノードツール1(ベジエ曲線編集)
ノードツール ショートカット:n

ノードツールは、ペンツールで描いたパスを編集するための重要なツールで、ペンツールとセットで覚えておく必要がある。 アイコンをクリックする以外に、ショートカットn、もしくは選択ツールでパスをダブルクリックしても、自動でノードツールに切り替わる。
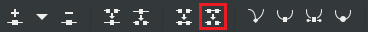
またノードツールを選択するとツールバーに現れる以下のアイコンは重要なので、しっかり把握しておく必要がある。このページでは、このアイコンの解説を行う。ほとんどの機能にはショートカットがあるので、慣れてくればショートカットを使うことで、作業効率は飛躍的にアップする。ショートカットの公式リファレンスは以下にあります。
https://inkscape.org/ja/doc/keys.html?switchlang=ja


ノードの挿入1

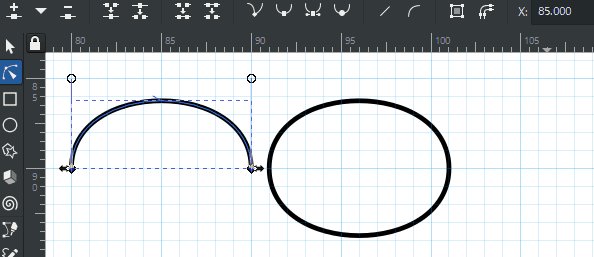
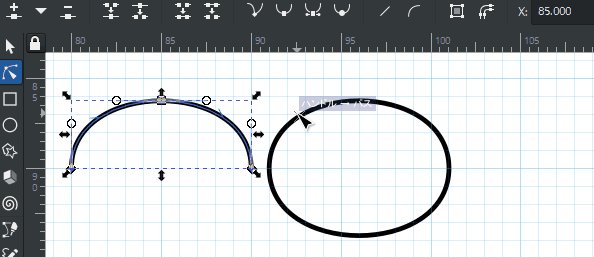
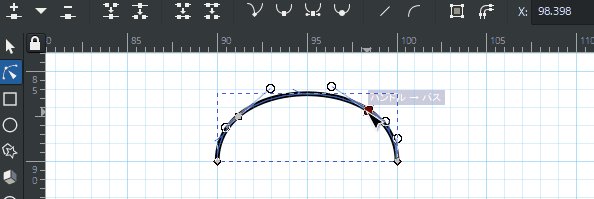
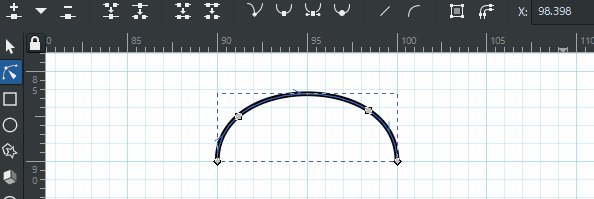
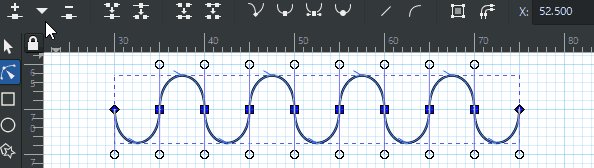
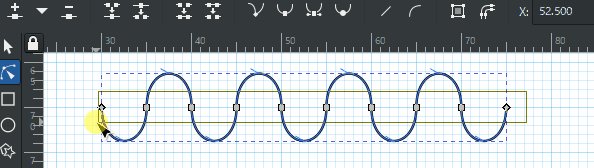
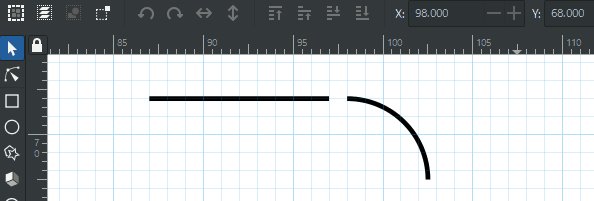
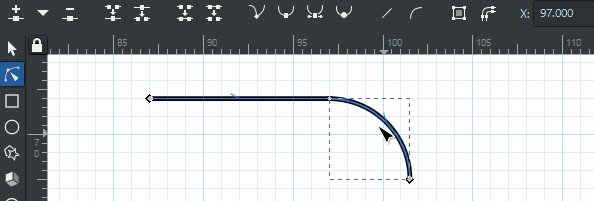
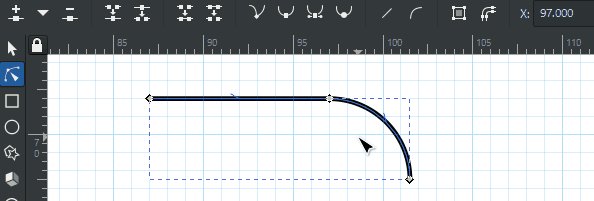
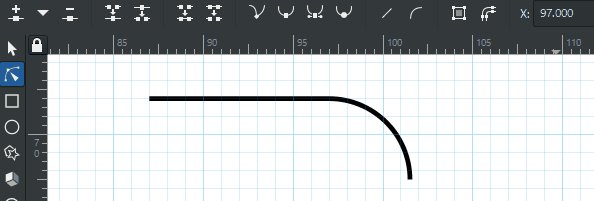
2個のノードを選択した上でアイコンをクリックすると、セグメントの中間位置に新たなノードが挿入される。これはアイコンをクリックせずinsertもしくはshift iを押しても可能。下動画のように閉じているパスの場合はノードが2箇所挿入される。

任意の位置にノードを挿入したい場合は、パス上の任意の位置をダブルクリックする。もしくはctrl alt クリックでも、ノードを挿入できる。

また、shift dで、ノードを同じ位置に複製できる。
ノードの挿入2 ツールバーの選択メニューから
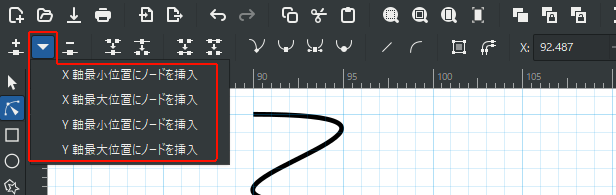
ツールバーに以下のような選択メニューがある。

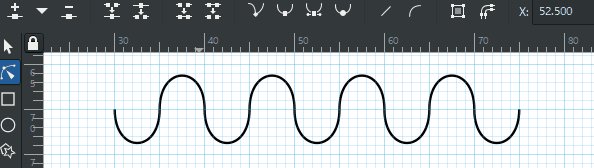
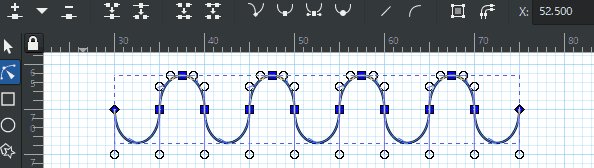
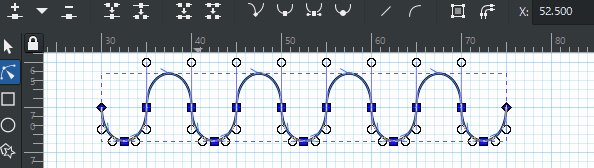
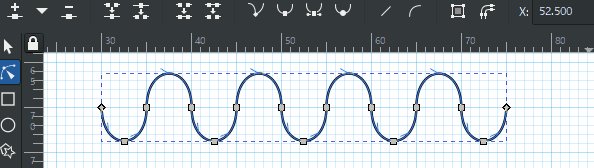
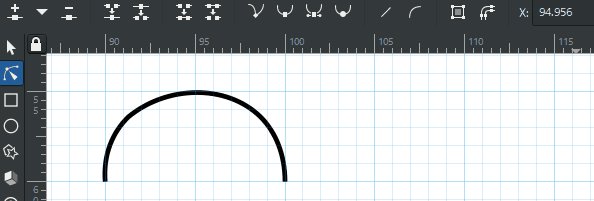
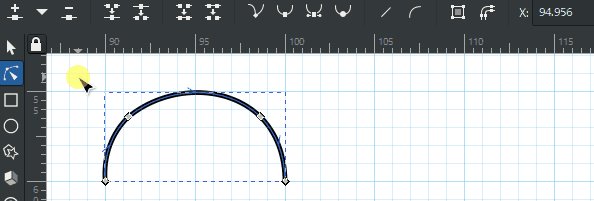
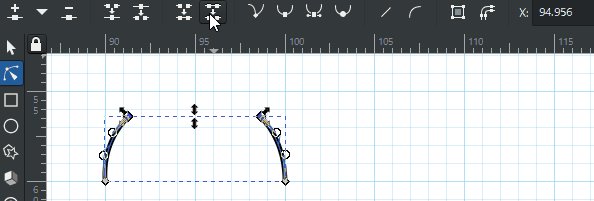
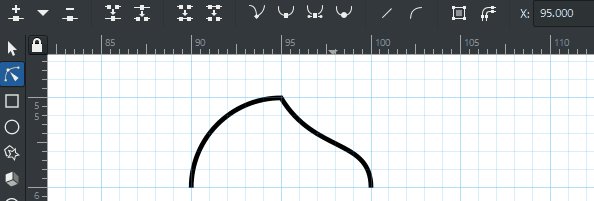
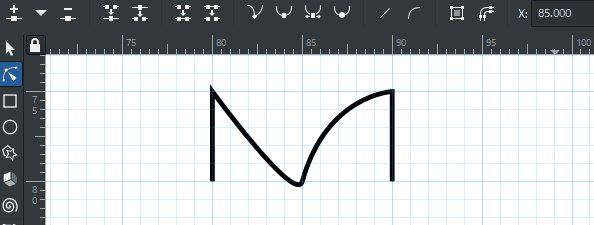
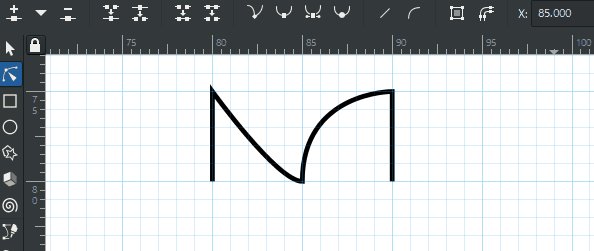
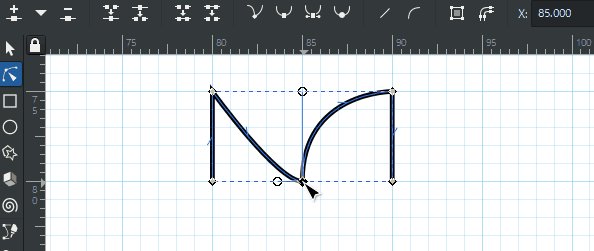
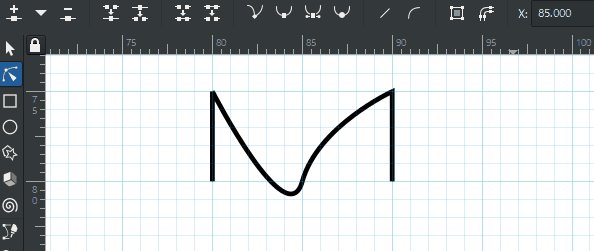
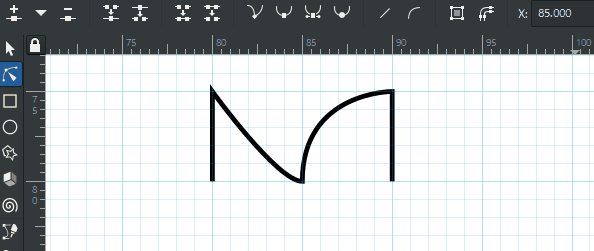
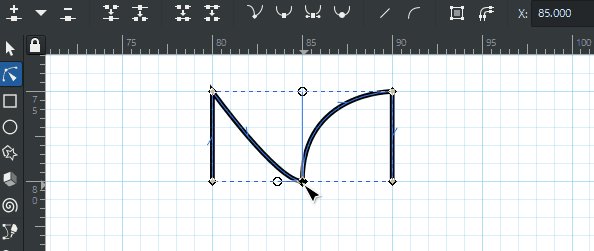
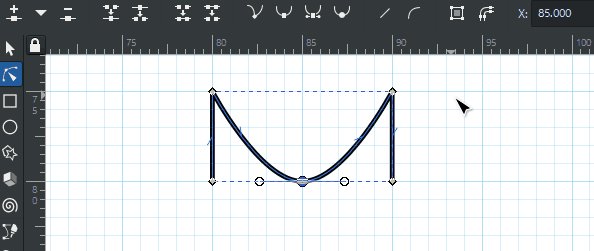
下記のように「Y軸最小位置にノードを挿入」を選択すると、セグメント上のY軸最小位置にノードが挿入される。

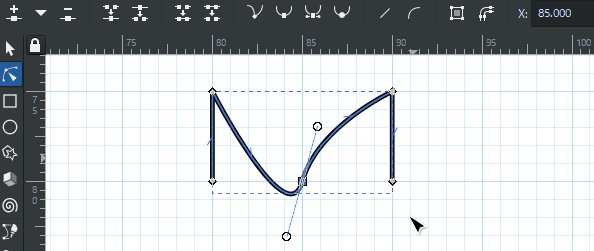
同じように「Y軸最大位置にノードを挿入」を選択すると、セグメント上のY軸最大位置にノードが挿入される。 X軸も同様の考え方。

注意点としては、最小値、最大値がないと判断されると、ノードは挿入されない。
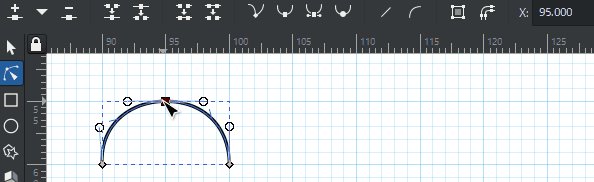
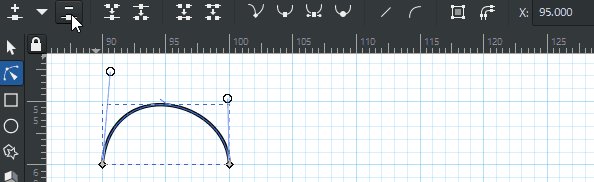
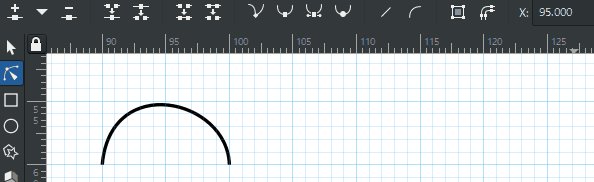
ノードの削除
(ctrl alt ノードをクリックで削除)
(ノードを選択してdelete、backspace 形状維持)
(ノードを選択してctrl delete、ctrl backspace 形状維持しない)

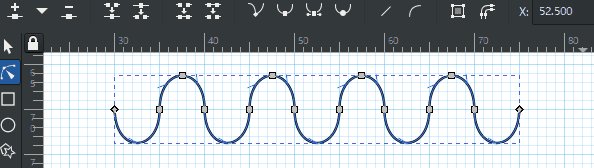
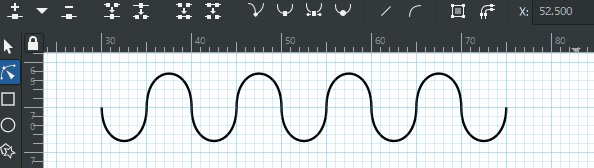
ノードの削除は、ノードをノードツールで選択してから、アイコンをクリック。 お勧めはctrl alt ノードをクリックして削除するのが一番効率的。

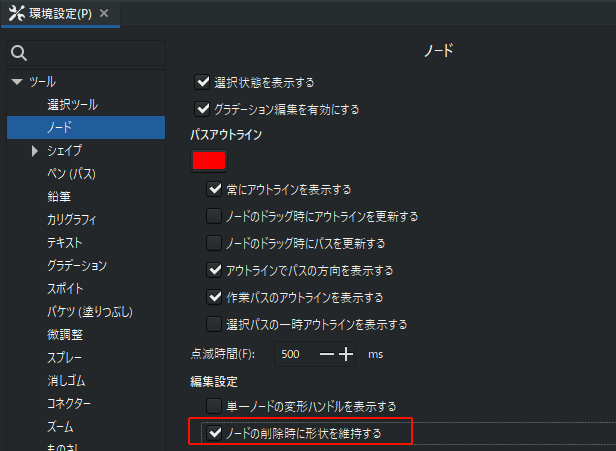
ただし、動画でも分かるように、環境設定で「ノードの削除時に形状を維持する」にチェックを入れていても、パスの形状は崩れる。

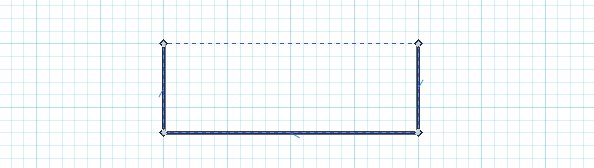
選択した端点ノードを連結(shift j)

動画のように2つのノードの中間位置にノードが移動してひとつのノードになる。

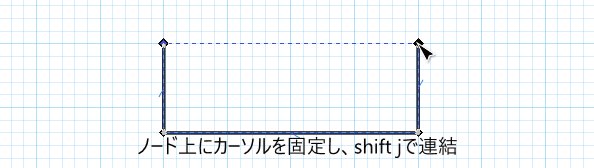
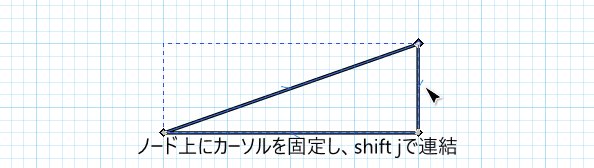
ショートカットshift jを使う方がより便利で、一方のノード上にカーソルがあれば、そちらを基準に連結される。

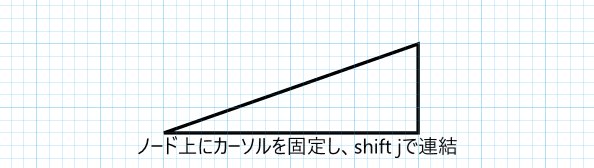
このツールの使い方は、どちらかというと次の動画のように、同じ位置にある2つのノードをひとつにまとめる時に使うことが多いと思う。最後にノードを動かしているが、ひとつになったのが確認できると思う。

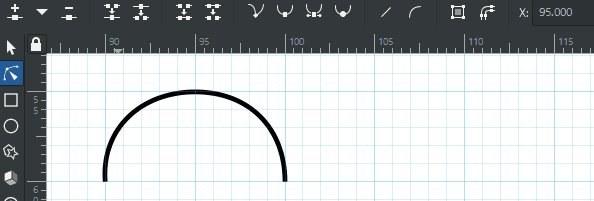
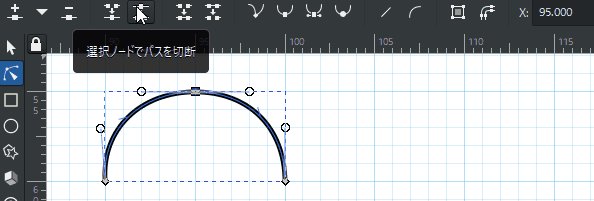
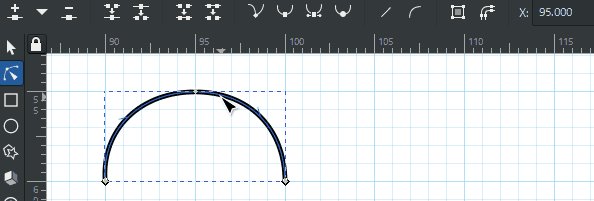
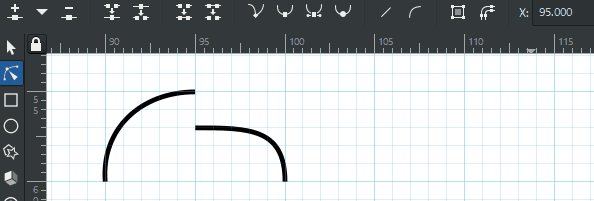
選択ノードでパスを切断(shift b)

切断に使ったノードは、同じ位置に2つになって存在する。動画のようにノードを動かしてみれば、2つあることが確認できる。

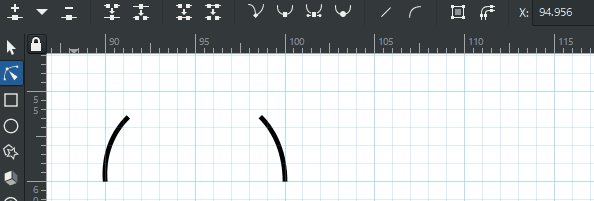
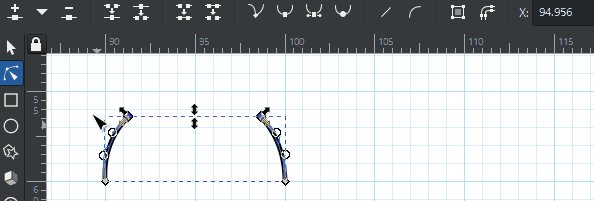
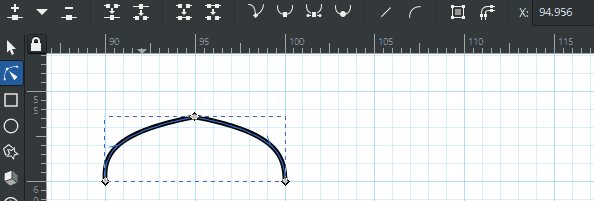
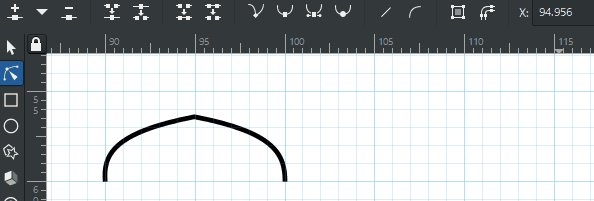
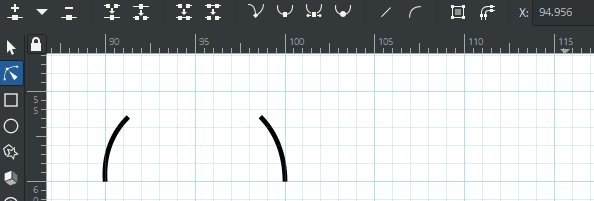
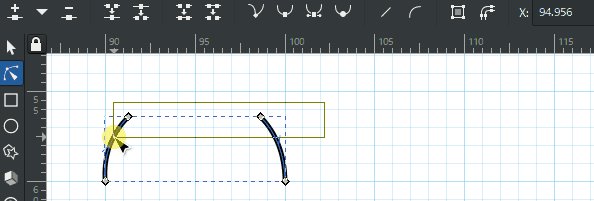
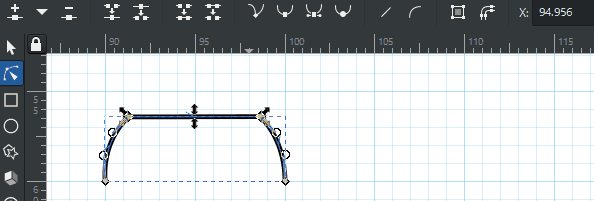
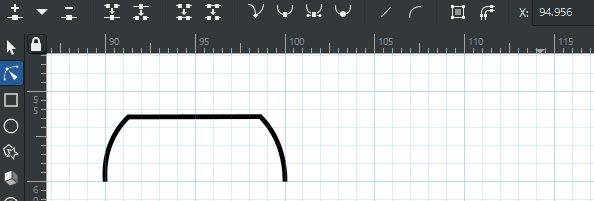
選択した端点ノード同士を新しいセグメントで連結(alt j)

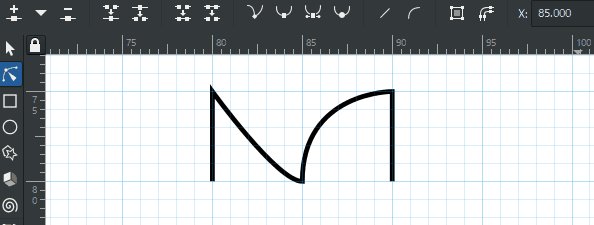
2つのノードを直線のセグメントで連結する。

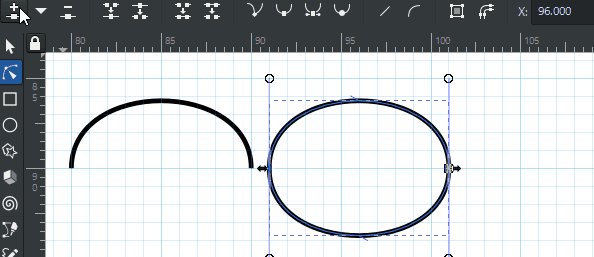
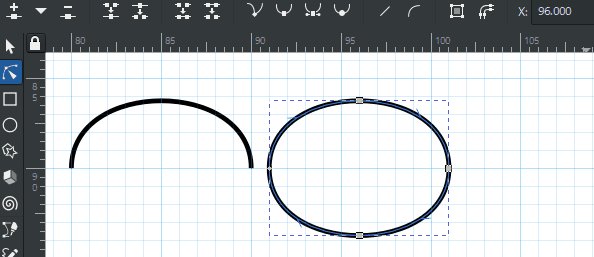
2個の非端点ノード間のセグメントを削除
(alt delete、alt backspace)

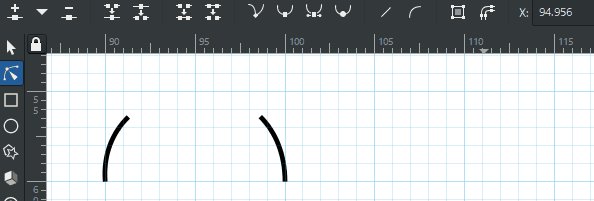
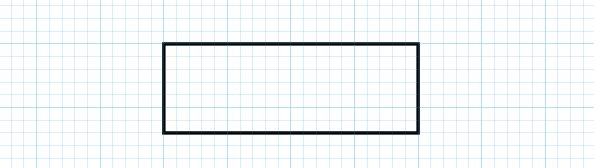
単純に選択したノードの間のセグメントを削除する。

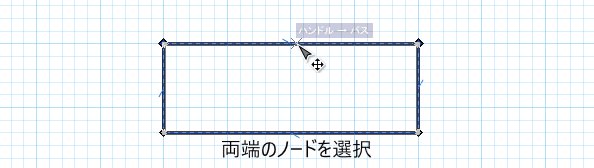
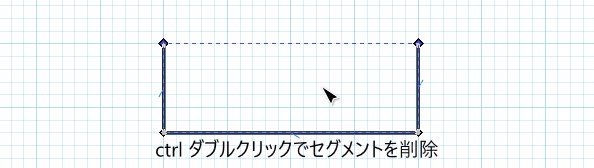
両端のノードが選択されている状態で、セグメントをctrl ダブルクリックでも削除できるが、曲線だと変形する。 またセグメントをクリックすることでセグメント両端のノードを選択できる。

選択ノードの種類をシャープに
(shift c)
(ノードをctrl clickでノード種を変更可能)

ハンドルの向きを対称以外の角度に変えられる。動画では、はじめ対称ハンドルになっているが、シャープにすることで、ノードが菱形に変わり、エッジを作れるようになる。

またノードをctrl clickすると、順次ノード種が変更される。
選択ノードの種類をスムーズに
(shift s)
(ノードをctrl clickでノード種を変更可能)

ハンドルの長さは変化せず、角度だけが対称になったのが確認できる。エッジを無くしつつも、形状を維持しようとする。

選択ノードの種類を対称に
(shift y)
(ノードをctrl clickでノード種を変更可能)

ハンドル角度が対称になると共に長さも同じなる。

選択ノードの種類を自動スムーズに
(shift a)
(ノードをctrl clickでノード種を変更可能)

スムーズになることを優先する。動画の場合は左右対称となり、元の形状を軽視する。

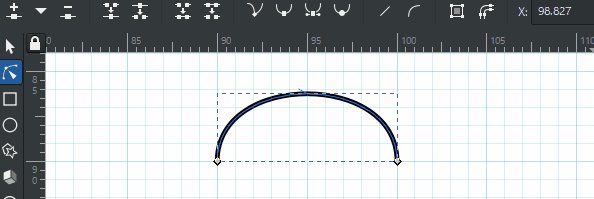
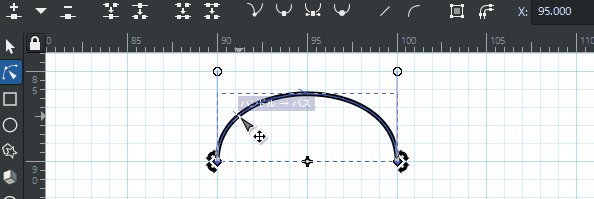
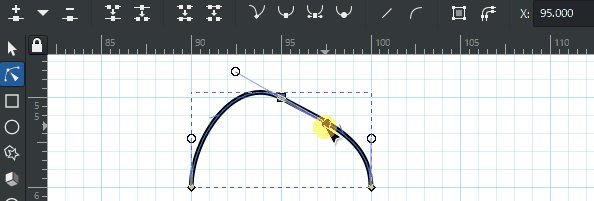
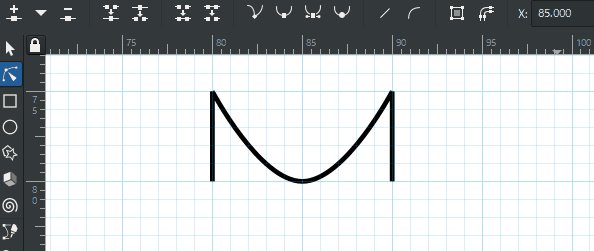
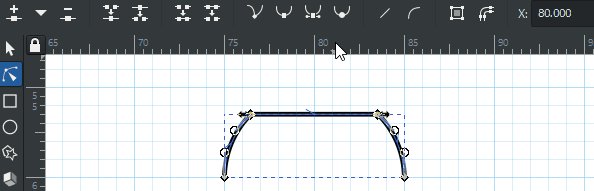
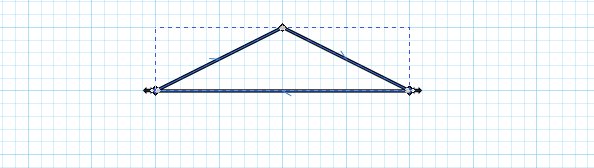
選択セグメントを直線に(セグメントをctrl clickでも可能)

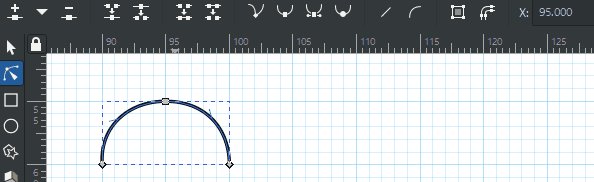
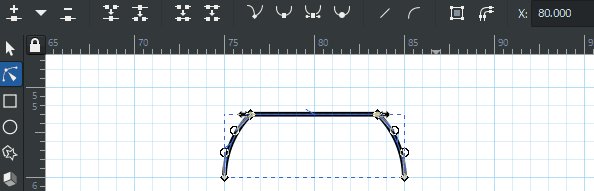
曲線セグメントを選択して実行すると直線になる。つまり両端のノードのハンドルがなくなる。再度ハンドルを出したいときは、shiftを押しながらノードをドラッグするとハンドルが生えてくる。

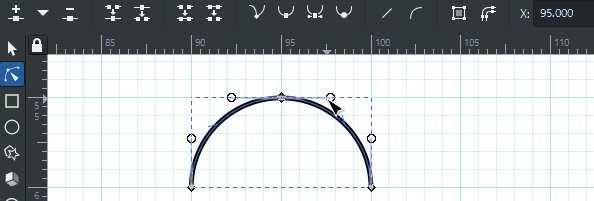
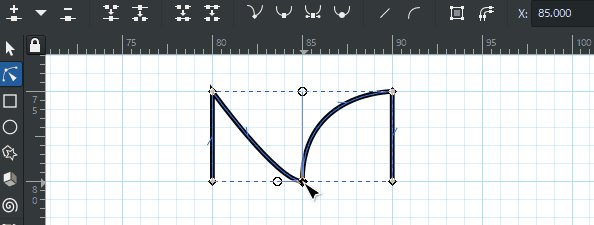
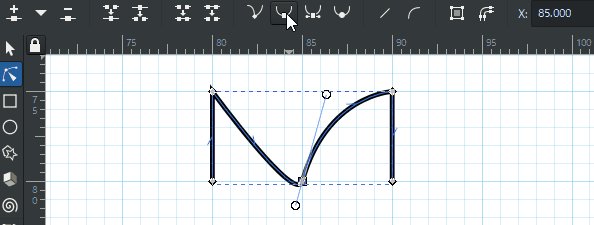
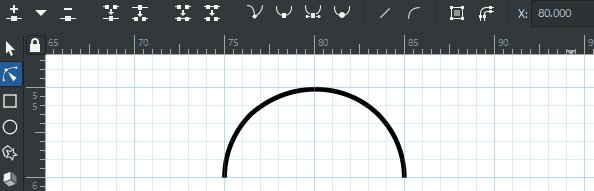
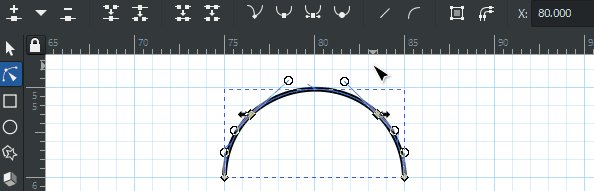
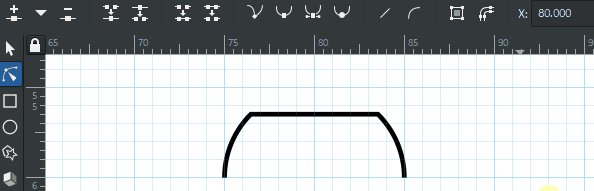
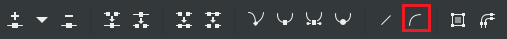
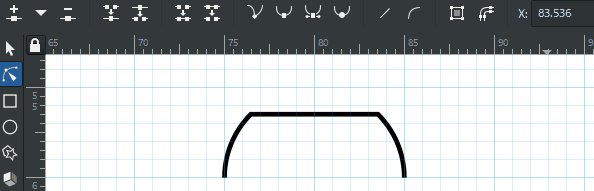
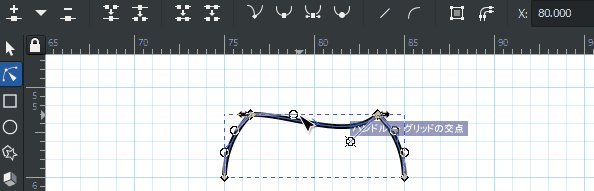
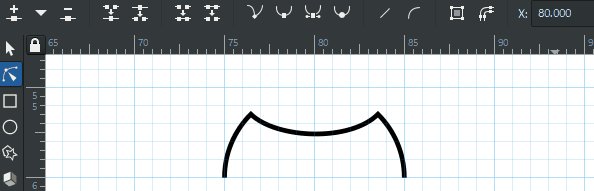
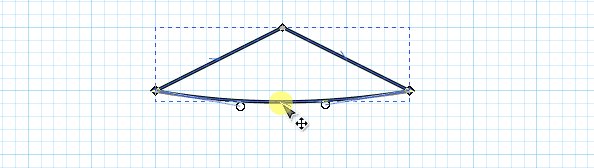
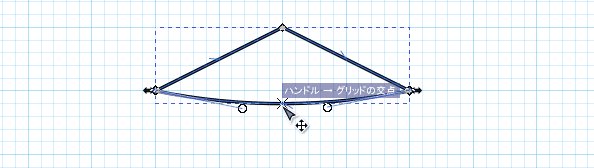
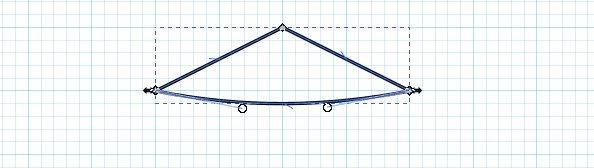
選択セグメントを曲線に

こちらは逆。両端のノードにハンドルが自動でつく。

セグメントをノードツールでドラッグすることでも、ハンドルを簡単に引き出せる。

ノードツールは、多いので続きは目次からどうぞ。