krita ペイントソフト レビュー
お試し
最近、ラスター系画像処理ソフトは、お絵描き用としてMediBang Paintを使うことが多かったのだが、機能不足からフォトレタッチ系のGimpも併用していた。2つのソフトを並行して使うと作業が煩雑になるので、使い勝手のよいソフトがないかと探してみると、2005年からあるkritaが結構いい感じに進化しているようだ。
とりあえずインストールして試してみると、ストレスなく動くし、Gimpよりも使い勝手がよさそうだ。ということで、しばらくKritaを使っていこうと思っている。
https://krita.org/jp/
個人的な用途としては、写真等の画像加工や、ベクターデータをweb用ラスターにしたり、スキャンした絵の仕上げなど。また最近はタブレットで描くことにもチャレンジしようと思っている。 なのでお絵描きソフト寄りだけどフォトレタッチも充実しているものがよい。 kritaは、ちょうどよいところに位置しているように思える。
まだ使い始めたばかりだが、よかったところと残念なところを書き出してみる。
オープンソース
寄付は歓迎だが、とりあえず無料で使える。バージョンアップも頻繁に行われていて、活気ある開発がされているようだ。現時点の最新版は5.1.5(2023年1月5日リリース)
割と小さいプログラム
ダウンロードサイズが122MBで、インストールすると428MB。まぁまぁ許容範囲だろうか。 GIMPが1.7GBぐらいで、やはり巨大すぎる印象がある。 MediBangは140MBぐらいで、かなり小さかった。そのため機能不足なんだが。
ベクターレイヤー
ベクターとラスターが共存できるので、矢印とかをベクターに描くと、説明図などの作成では、後から長さや向きを調整できるので便利。またInkscapeからコピペでベクターデータを持ってこれる。

CMYK対応
無償のペイントソフトでは珍しくCMYKに対応している。GIMPもMediBangも非対応なので貴重な存在。印刷を前提とした処理もできる。
レイヤーごとに色空間を設定できる
ひとつのファイルの中で、レイヤーごとにRGB、CMYK、グレースケールと別けることが可能。またそれぞれの色空間を相互に変換することもできる。
アニメーションが作れる
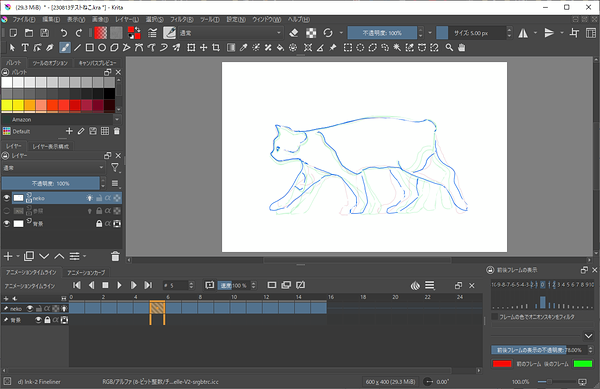
手描きGIFアニメを作りたかったので好都合。 オニオンスキンも使いやすく、本格的なアニメーションも可能。 ワークスペースをアニメにするとタイムラインなどが表示されるようになる。 GIMPのようにレイヤーを無理してフレームにするようなことはなく、アニメーション用に最適化されている。セルと背景が管理しやすい。 動画出力するときはffmpegが必要なので、別途インストールして、出力の際に指定する必要がある。

下は試しに描いてみたが、アニメーションって、時間はかかるし、根気のいる作業だわ・・・

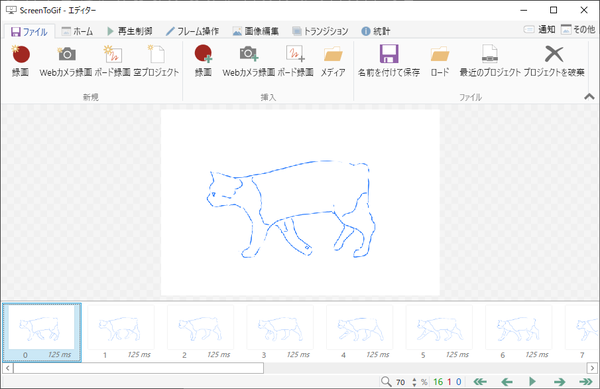
描くまではよいのだが、問題は動画出力。環境によるのかもしれないけど、出力するとkritaそのものがクラッシュするときがある。またWebP動画の質が悪い。上の動画は仕方ないので、pngでフレーム一式を連番出力して、下のScreenToGifを使って、GIF動画に書き出している。ScreenToGIFもWebP動画出力となると、動作が不安定で結局使っていない。いにしえの256色GIF動画が一番安定しているというオチ。 ScreenToGifによる書き出しは、従来のGIFアニメとは次元が違うので、大抵はこれで満足。

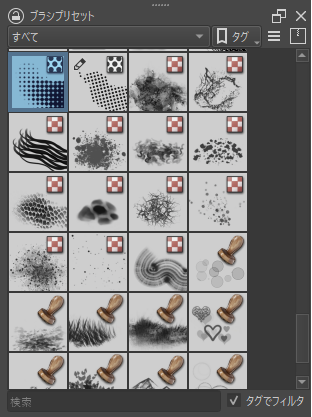
スクリーントーン表現が筆圧で調整できる
ブラシのスクリーントーンが気に入った。筆圧で点の大きさが変わるので、かなり自由な表現が可能になっている。


後からゴリゴリ上書きするとドットが大きくなっていく。消しゴムは普通に消す感じで、ドットが小さくなるようなことはないようだ。

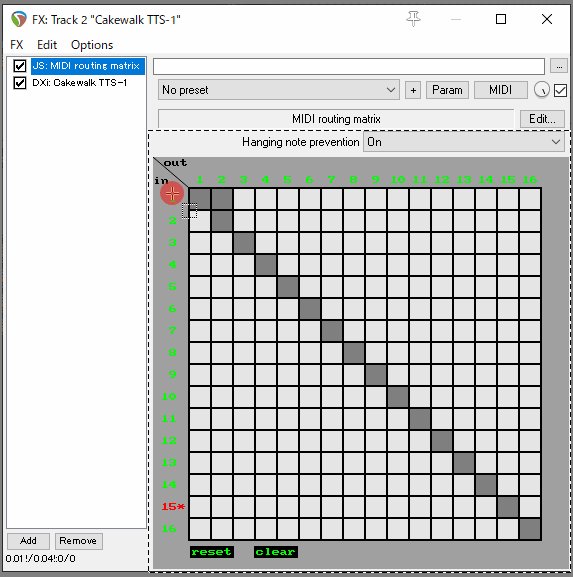
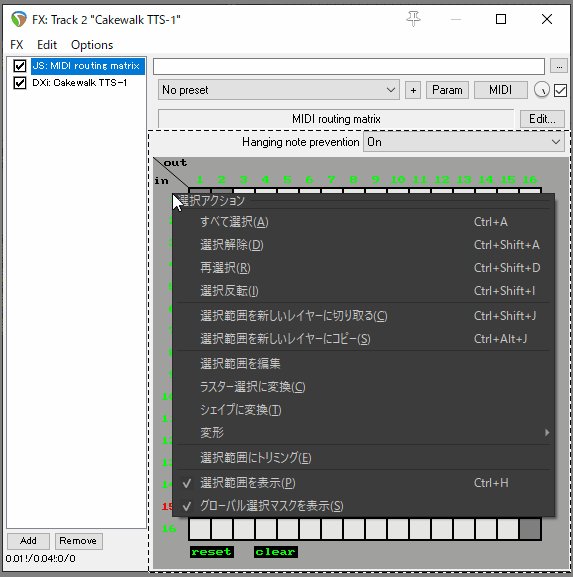
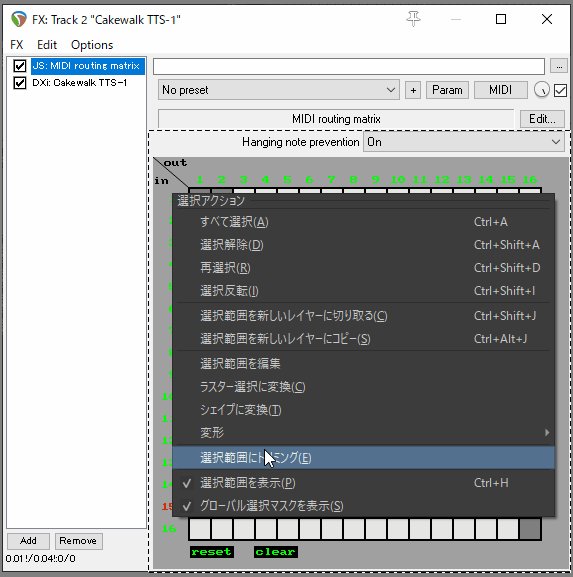
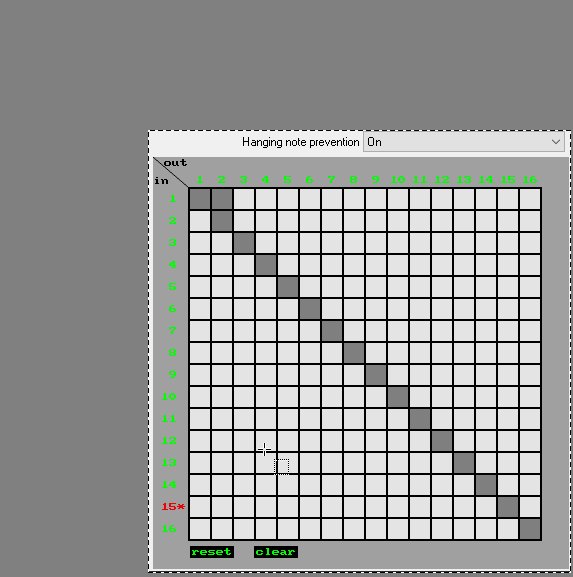
選択範囲で簡単にトリミング
適当に選択して、右クリックでメニューを開いて、そこからトリミング。個人的に頻繁に行う作業なので素早くできるのは嬉しい。これならわざわざショートカットを設定することもない。

基本的な画像処理がストレスなく行える
個人的によく使う処理として、解像度の変更、切取り、縮小、近似色の選択、コントラストなど色味の調整などベーシックな処理は当然できるのだが、変な癖がないところがよい。 何気に選択範囲の調整が後から出来るのは便利。全体をざっくり選択してから、拡大してピクセル単位で微調整したり。実はGimpの方がよりスピーディに選択範囲を微調整できるのでもっと便利。

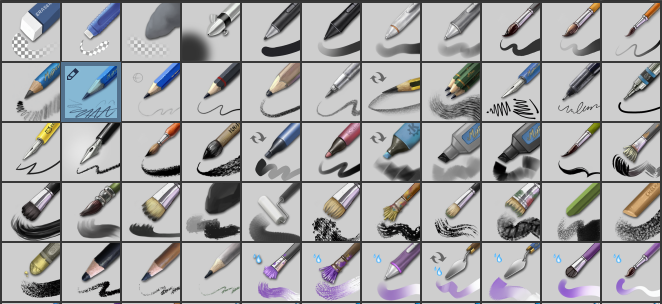
タブレットを使った描画
描くことを重視した作りなので、MediBang Paintと同じように扱える。ブラシの種類も豊富で、手ブレ補正機能などは優秀かもしれない。 消しゴムとペンの切り替えもデフォルトのままで使いやすく、サイズもそれぞれ設定できる。 キャンバスの回転などもデフォルトで十分使いやすい。

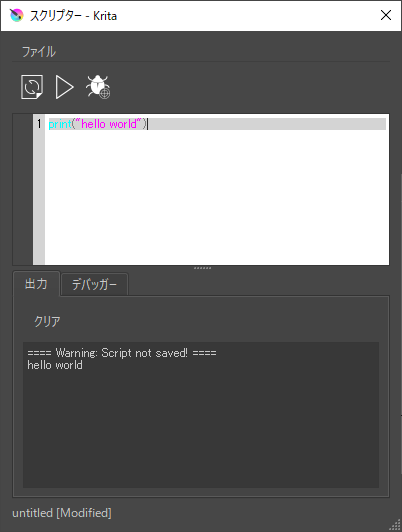
Phytonでスクリプトを組める
時短ツールとして何か必要な場合はマクロを組んでもよいかもしれない。

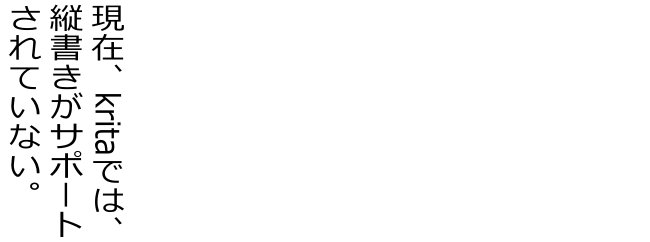
現状では日本語縦書き対応していない
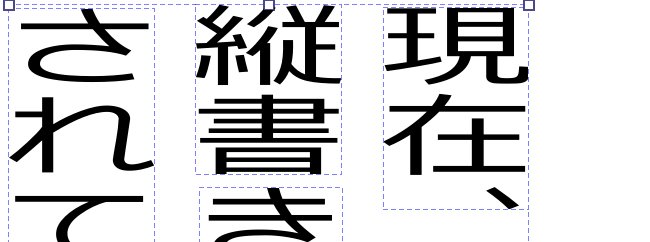
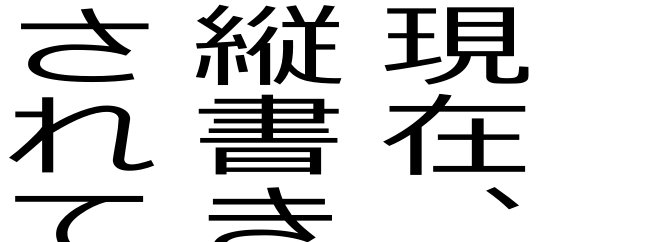
用途によっては致命的になるところ。個人的に縦書きしたい場合は、Inkscapeで文字打って、それをkritaのベクターレイヤーにコピぺする。こうするとベクターとして扱えるので、サイズはkrita側で自由にいじれる。 下動画はInkscapeからkritaベクターレイヤーにコピペされた日本語テキスト。拡大縮小、変形も自由自在。

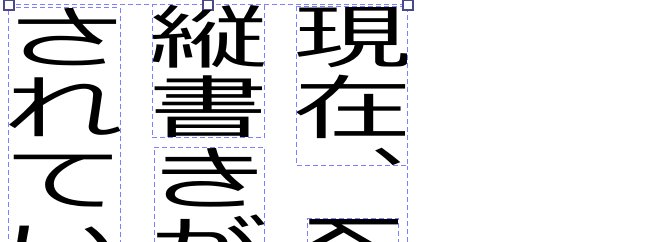
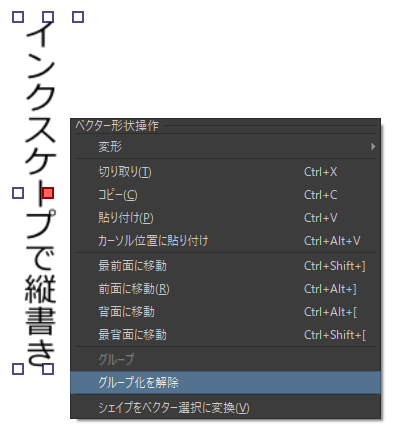
さらに文字の書き換えもkrita上で可能。下のように右クリックでグループ化を解除する。

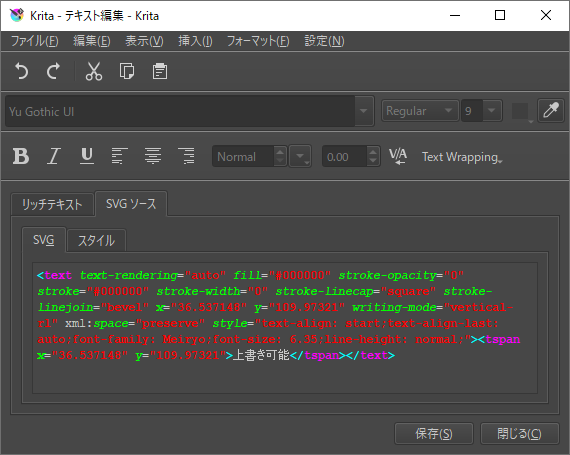
テキストツールで選択すれば、普通のテキストと同じようにエディタで編集可能。

来年あたりには縦書きサポートされるかもしれない。
WebP出力の問題
昨年あたりから各種ブラウザがWebPに対応し、Web上での見れない問題が解消されてきたので、GIF、JPG、PNGと使い分けるのではなく、WebPに統一したいところ。 しかし、kritaの可逆圧縮のWebPがうまくいかない。色などが渋めになる傾向で、これは非可逆圧縮になってない? いろいろ試してもダメで、結局WebPが必要な時はGoogleのSquooshを使うことにした。純正が一番信頼できる。
WebP動画もダメ。ffmpegとの相性問題か。いくつのバージョンで試すがあまりよくない。kritaだけでなく、ScreenToGifもイマイチなので、結局、現状では枯れたGIFの方が安定、安心という感じだ。
後日krita5.3.0 prealphaをインストールして試してみると、WebP可逆圧縮に問題はなかった。やはり不具合だったようだ。 同様にWebP動画も問題なく、完璧なWebP可逆圧縮動画を作ることができた。 ただし現状ではプレアルファ版なので他の挙動で問題が起きやすい。
Webサービスの問題
また画像生成ツールだけの問題だけでもなく、どのWebサービスでも新しいフォーマットは大抵非対応。 ちゃんと対応するには数年かかかる。なので現状ではpngが一番安心できる。 また各社協力して作った画像フォーマットのAVIFは期待はできるものの、現状では受け付けないところが多すぎて実用にならない。まだまだGIF、JPG、PNGの時代は続く。
公式マニュアル
あるのだが、分かりにくく、あまり助けにならない印象。検索すると名前が似ているクリスタがよく引っかかってしまう。
ファーストインプレッション
全体的にバランスよくまとまっていて、各機能のクオリティコントロールがしっかり出来ている印象を受ける。 とっつきやすく、わりと奥が深いという感じで、かなり優秀なユーザビリティだと思う。 デフォルト設定で、ほとんど不満が出ない。設計思想と使い方が合っていたということだと思う。 文字関係は弱いが、ギリギリ我慢できる感じ。
ちなみにGimpは高機能なのだが、慣れるまでが大変というか、何年使っていても、えーと何だっけ?どこだっけ?となる。