Reaper ReaScript、SWS、JSFX、ReaPackって何?
Reaperには分かりにくい用語が出てくる。個人的にはReaScript、SWS、JSFXの区別がつかなかった。それぞれ生い立ちがあるようで、呼び方も違うのだが、機能的にはかぶっていたりするのでややこしい。現状の理解を下に書いておくことにする。
ReaScript
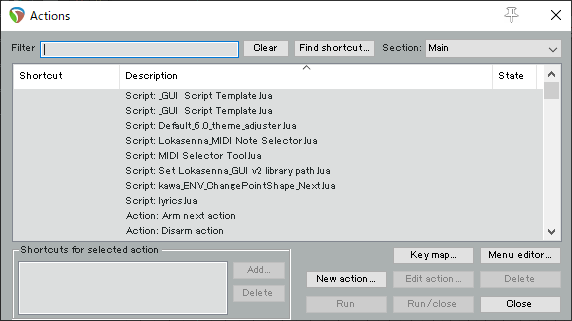
EEL2、Python、Luaで書けるアクションスクリプト。マクロのようなものでReaperに機能を追加したり自動化したいときに使う。Actionメニューから選択、実行することができ、ショートカットも設定できる。

JSFX(JesuSonic effects)
EEL2で書かれたプラグイン。MIDIツール、オーディオエフェクト、シンセがある。歴史は古くJSFXの延長線上でReaperが開発されたようだ。ほとんどVSTのようなプラグインと考えてよいと思うが、より柔軟かもしれない。また開発の敷居はVSTなどと比べて低めという印象。なんとJS Development Environmentという開発環境がReaperに組み込まれており、そのまま実行出来るようになっている。EEL2はインタプリタのような言語だがオン・ザ・フライでコンパイルとある。保存のたびに瞬時にコンパイルが行われているようだ。
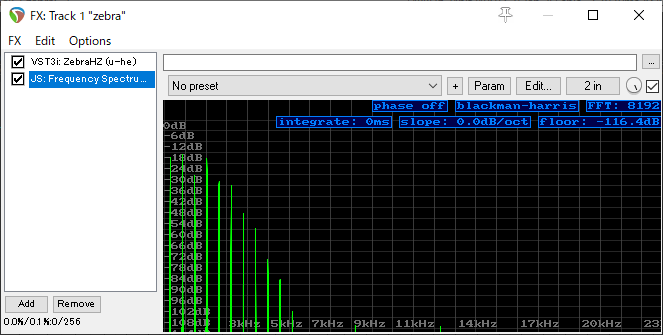
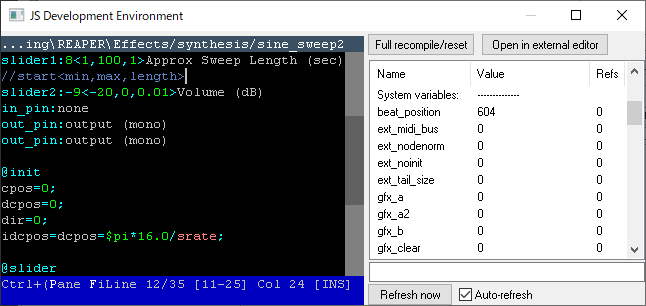
下図は改造してリニア表示にしてみたFrequency Spectrum Analyzer。

JS Development Environment。上図のEditボタンをクリックするとソースコードを見たり編集することができる。EEL2は癖があるものの、小規模な開発ならそれほど敷居は高くないように感じた。

開発環境として便利なのは、右欄で全てのユーザ変数、システム変数(Name)と現在の値(Value)がリアルタムで見られること。またRefsはソースコード上で何回書かれているかを示してくれる。
SWS/SandM EXTENSION
https://www.standingwaterstudios.com/
オープンソースのReaScript集。 サードパーティ開発者によって作成されたプロジェクトで、別途インストールすることで、様々なReaScript等が使えるようになる。 インストールするとメインメニューにExtensionsが追加される。

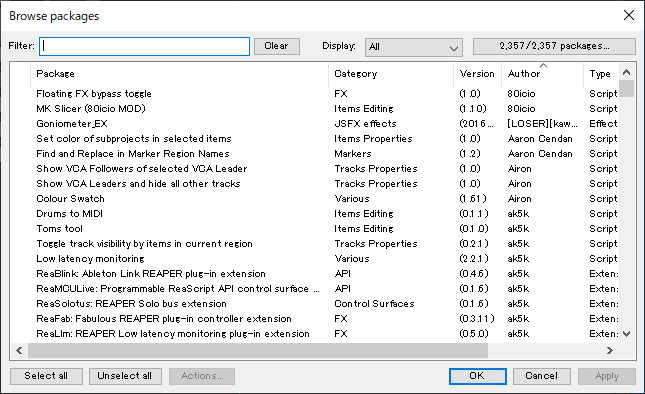
ReaPack
ReaScript、JSFXを扱うパッケージマネージャ。別途インストールする。
Windowsの場合、インストールは上記URLからダウンロードしたreaper_reapack-x64.dllを以下にインストールする。以下のメニューを選択するとフォルダが開く。
Options>Show REAPER resource path in explorer/finder
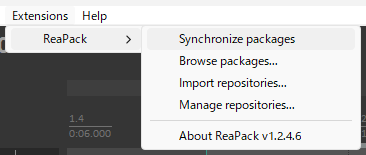
開いたフォルダの中にあるUserPluginsの中にdllを入れる。Reaperを起動すると以下のようにメニューが追加され、ReaPackが使えるようになる。

膨大に登録された中から、必要なプラグイン等を検索、インストール、アップデートまで行える。