CLAPi u-he Zebralette 3 OSC Editor
Zebralette 3の大きな売りのひとつ波形エディタ。 ドローソフトと同じベジェ曲線による自由度の高い曲線の描画が可能。 ここまで波形が自由自在に描けるシンセはなかったと思う。 1周期分の波形編集に特化しているので、ドローソフトよりも扱いやすい。 また描いた波形はSVG、UHM、Wavとして入出力できる。

Simple OSC Editor と Full OSC Editor
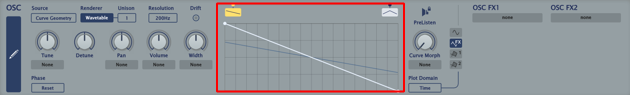
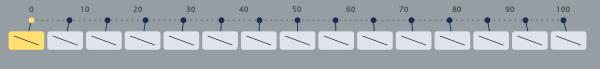
通常は小さめのSimple OSC Editorが表示されている。

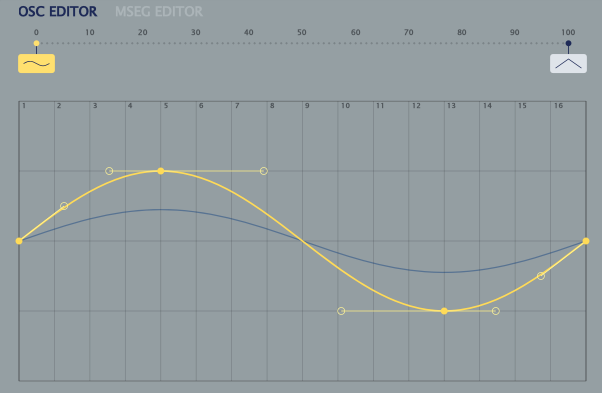
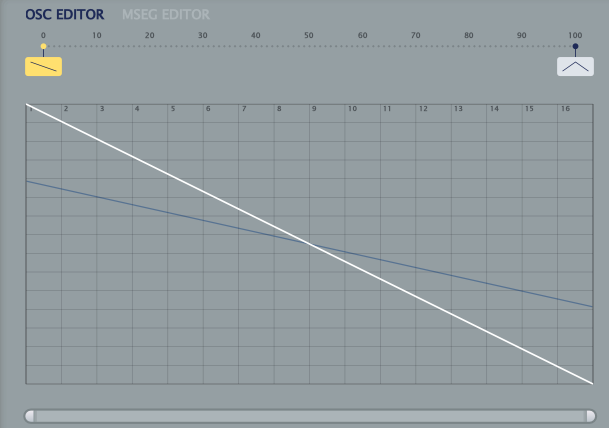
鉛筆マークをクリックするとフル機能の大きなFull OSC Editorが開く。 細かなエディットはこちらで行う。

カーブの数は2~16個

配置は自由。下のように自由に動かすことが出来る。

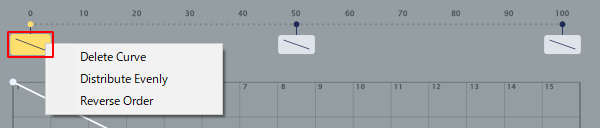
カーブアイコンを右クリック

Delete Curve
カーブを削除。カーブが2個しかない場合は表示されない。
Distribute Evenly
等間隔に再配置。
Revese Order
配置を逆に入れ替える。
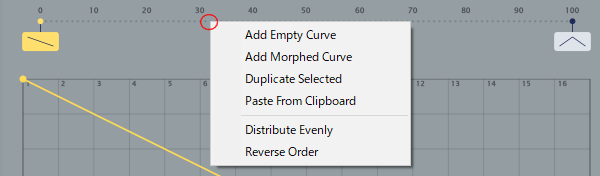
線上を右クリック

Add Empty Curve
初期設定のノコギリカーブが挿入される。
Add Morphed Curve
クリックした位置に該当するモーフィングされたカーブが挿入される。
Duplicate Selected
現在セレクトしているカーブのコピーが挿入される。
Paste From Clipboard
クリップボード上のカーブが挿入される。
Distribute Evenly
等間隔に再配置。
Reverse Order
配置を逆に入れ替える。
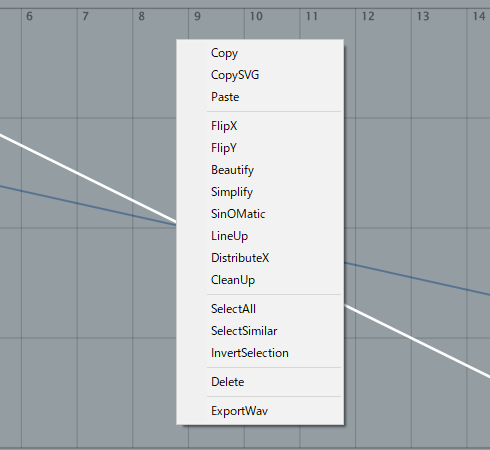
エディタ上のコンテキストメニュー
ポイントを選択して右クリックすると以下のメニューが表示される。 線や空白を右クリックすると、表示内容が減る。

Copy Value, Paste Value
これらはアクティブなカーブをコピーペーストする。
FlipX,Y
カーブまたは選択範囲を水平または垂直に反転
Beautify
カーブまたは選択範囲を滑らかにする。ステップには影響しない。
Simplify
カーブや選択範囲の形状にほとんど影響を与えない点を削除し、必要な部分に曲率を加える。 複数のパスで適用可。
Sin-O-Matic
Beautifyと似ているが、完全なサインアークを作ろうとする。
Line Up
カーブまたは選択範囲を直線になるように調整。
Distribute On-Axis
カーブまたは選択範囲内のすべての点をx軸に沿って均等に広げる。
Clean Up
カーブや選択範囲の形状に全く影響を与えないポイントを削除。
Select All
カーブ全体の選択
Select Similar
現在の選択範囲と同様の機能を持つすべてのポイント/セグメントを選択する。
Invert Selection
現在選択しているもの以外を選択する。
Delete
アクティブポイントの削除。