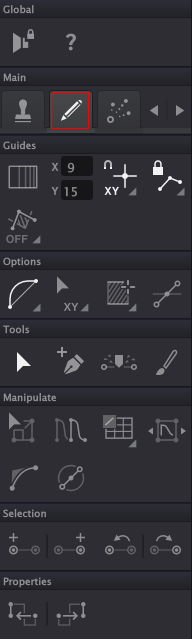
CLAPi u-he Zebralette 3 OSC Editor Toolbox Drawing Tools 1
カーブを描くメインのツール。

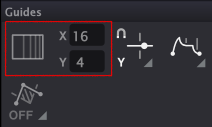
Guides
Harmonic Grid 及び Grid X / Grid Y

Shape Toolsと同じ。
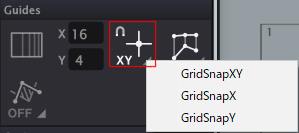
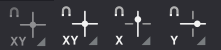
Grid Snap


グリッド線をマグネット吸着。 左から無効、XY軸、X軸(垂直線)、Y軸(水平線)にスナップ。
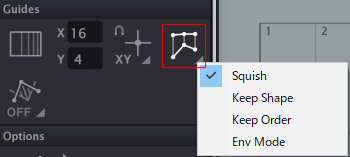
SqueezeTrimStop

Squish

選択範囲がエディタの端(左/右/上/下)に達すると圧縮。マウスボタンを離すと、新しいフォームが永続的になる。
Keep Shape

形状の保持は、選択範囲が左端または右端に達しても、選択範囲の形状とサイズが維持される。
Keep Order

キープオーダーはキープシェイプと似ているが、隣接する点によって動きが制約される。
Env Mode

EnvモードはKeep Orderに似ているが、右に移動すると選択範囲の右側がすべて圧縮または拡大される。
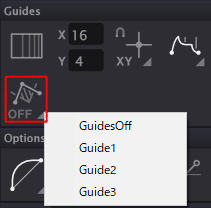
Guide Selector

ここで3個のガイドを選択できる。モーフィングの遷移はcrossfadeだけ。
- Guide1: Blue (7時)
- Guide2: Green (0時)
- Guide3: Salmon (5時)
時間はモーフィングノブの位置。
Options

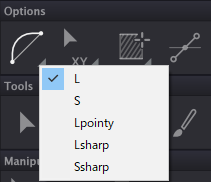
Curvature Selector
曲率タイプ。
L

弓状の曲線。
S

双方向曲線。曲率が大きくなると、線形とS字型が混ざる。
Lpointy

Lに似ているが膝がある。
Lsharp

L と似ているが、水平または垂直に端点に近づく。
Ssharp

S と似ているが、水平または垂直に端点に近づく。
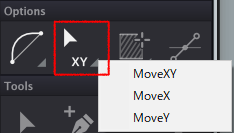
Move (X/Y)

点または選択範囲の移動を X方向または Y方向に制限。
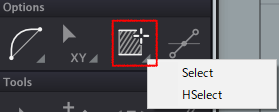
Selection Mode

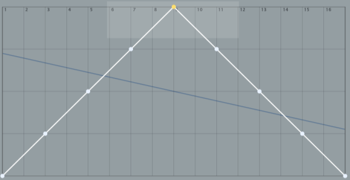
Select

マウスで囲んだ範囲内のみ選択。

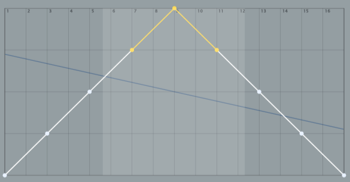
HSelect

マウスで囲んだ範囲のY軸すべてのポイントを選択。 下図は上と同じ範囲を選択している。波形編集では、とても便利なモード。

Handles (horizontal select)

スプラインの詳細編集のために選択範囲のハンドルを表示。 ベジェ曲線独特のハンドル。慣れない人には少し厳しいツール。 Zebralette 3では曲線を直接ドラッグして曲率を変えられるので、このツールを使わなくても何とかなると思う。 またハンドルは隣接する2点で定義された不可視の矩形の外側にはドラッグできない。