CLAPi u-he Zebralette 3 OSC Editor Toolbox Drawing Tools 2
Tools
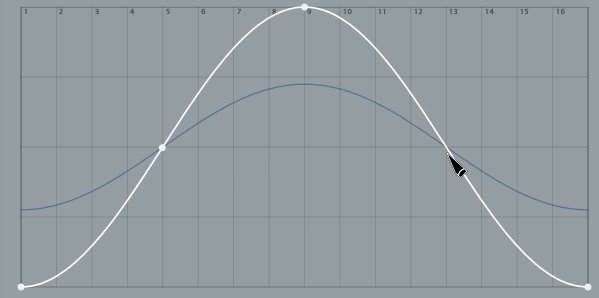
ARROW

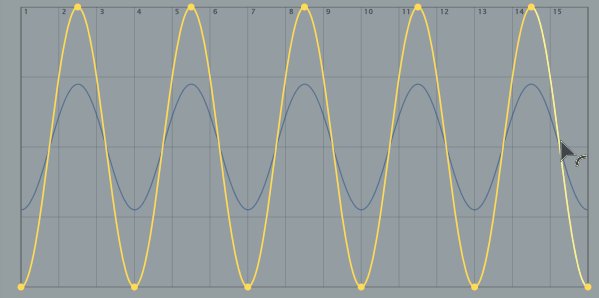
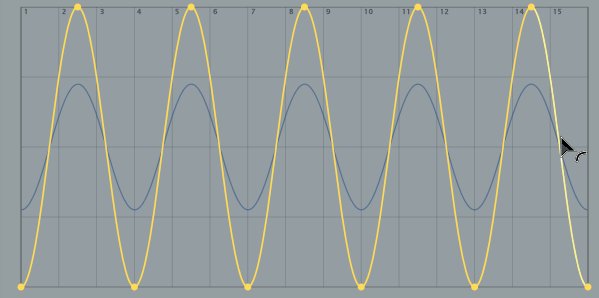
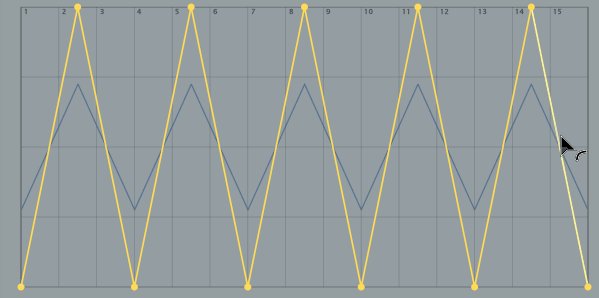
スワイプでポイント選択、ダブルクリックでポイント追加などする基本ツール。 選択したポイントをクリック&ドラッグすると、選択範囲が移動。 セグメントをクリック&ドラッグして曲率を調整。 複数選択したあと、ひとつをクリックしてすべての曲線を直線変換することも可能。

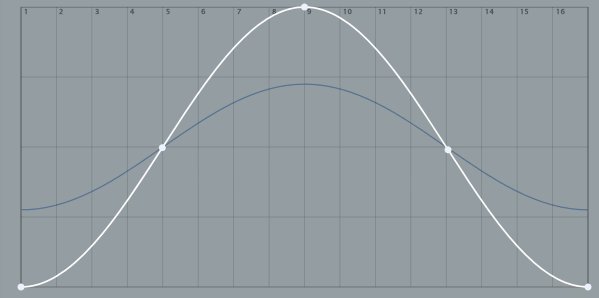
Add Points

背景をクリックすると、その位置に点が挿入される。セグメントをクリックすると、その位置で分割される。

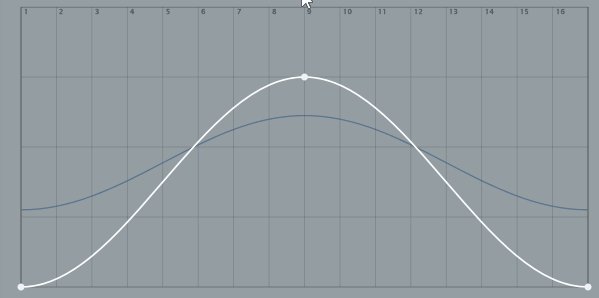
PointSplit

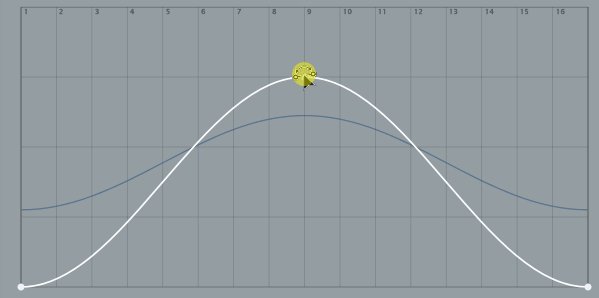
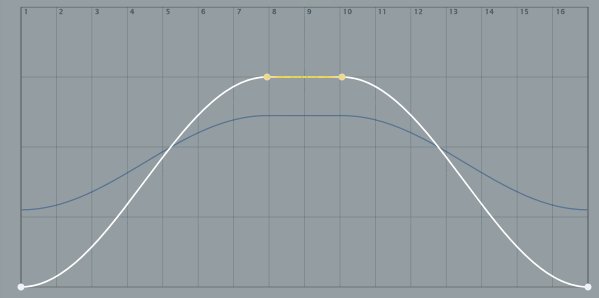
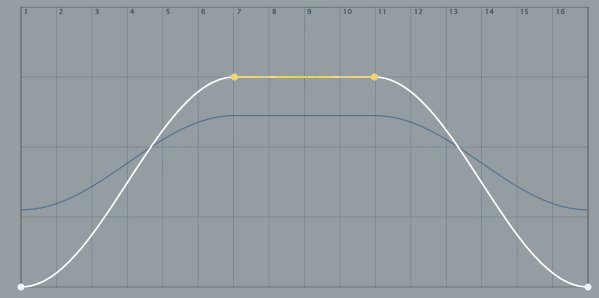
点をクリックし、上方向にドラッグして水平セグメントを挿入し、他の点を圧縮してスペースを作る。

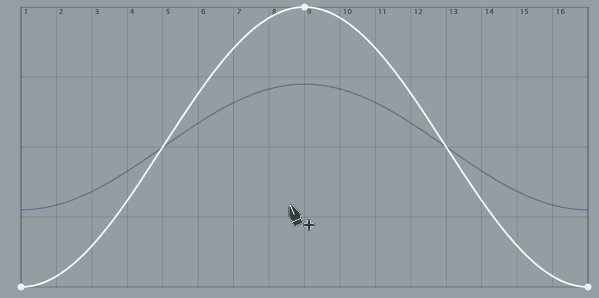
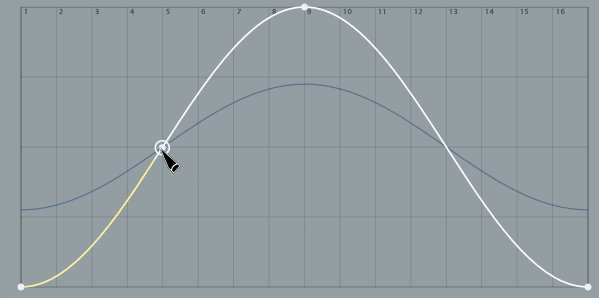
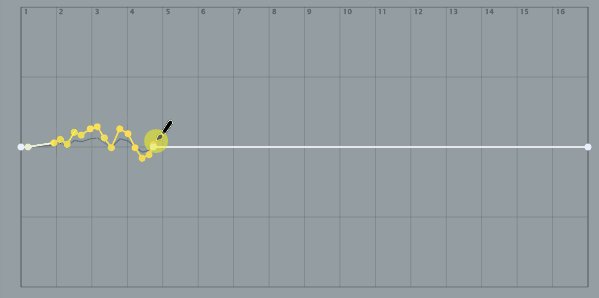
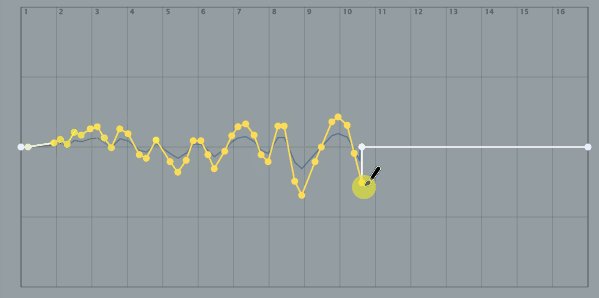
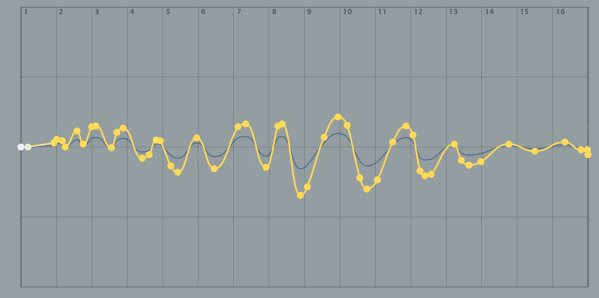
Paint

フリーハンド描画。カーブはマウスボタンを離すとすぐに単純化される。

Manipulate
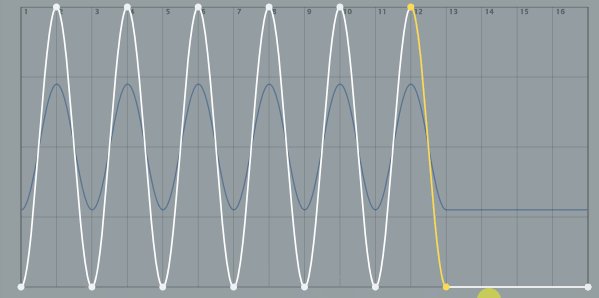
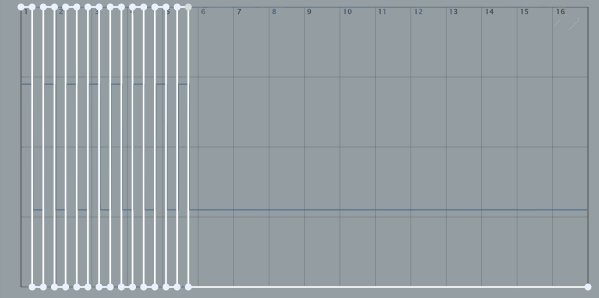
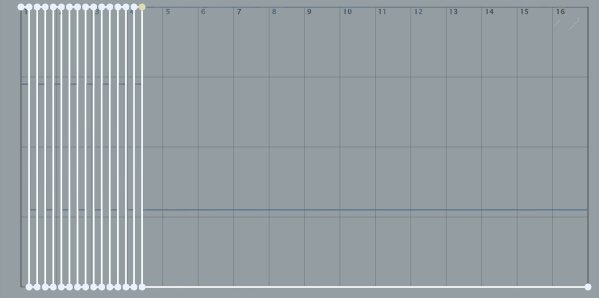
Scale

選択範囲を水平方向に拡大縮小するには、選択範囲の左端または右端をクリック&ドラッグ。 垂直方向に拡大縮小するには、最下点または最上点をクリック&ドラッグ。
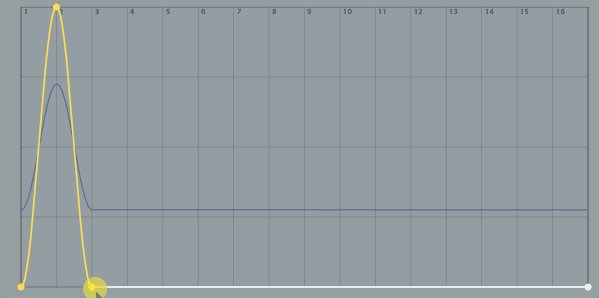
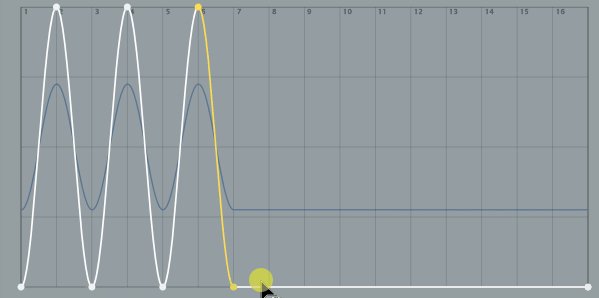
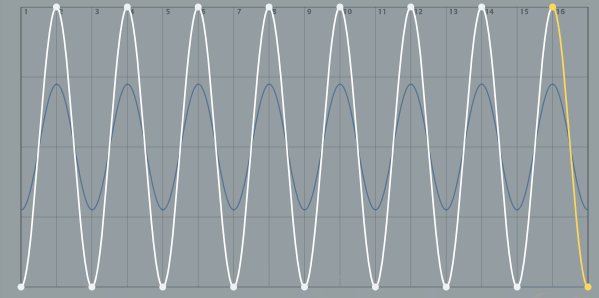
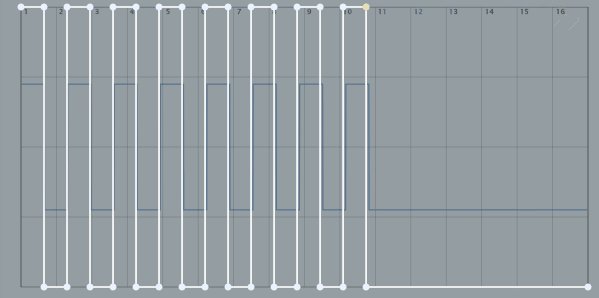
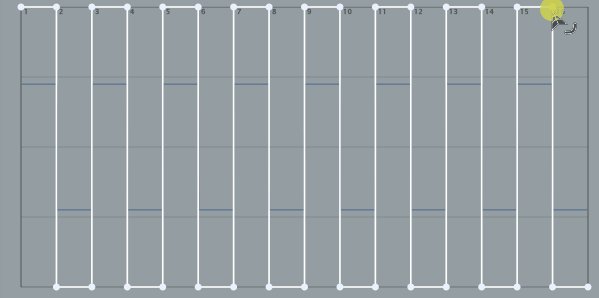
Multiply

選択範囲の左端をクリック&ドラッグで左へ、右端をクリック&ドラッグで右へ繰り返えす。

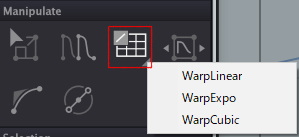
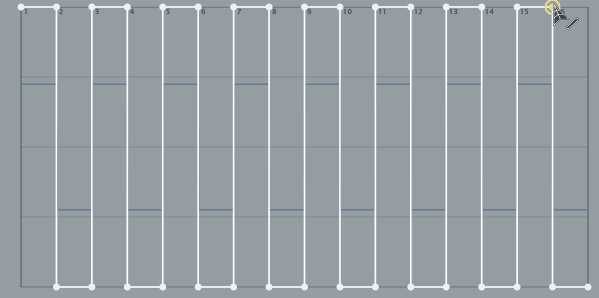
Warp

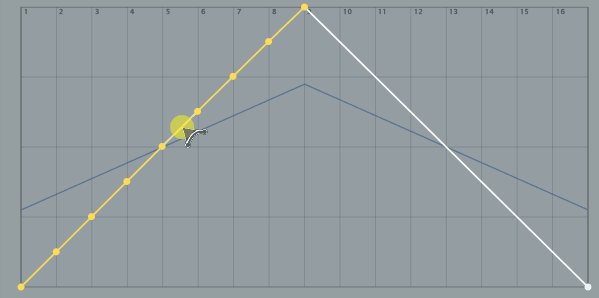
WarpLinear

任意のポイントをクリック&ドラッグして、カーブや選択範囲をリニアにワープ。

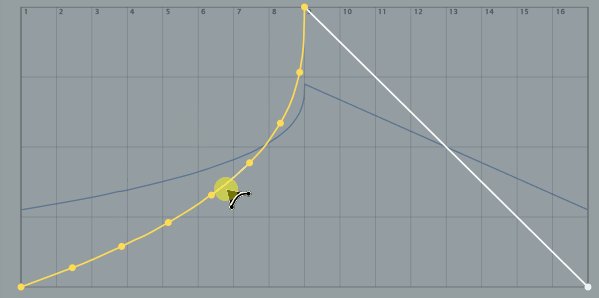
WarpExpo

指数関数的な変化をする。

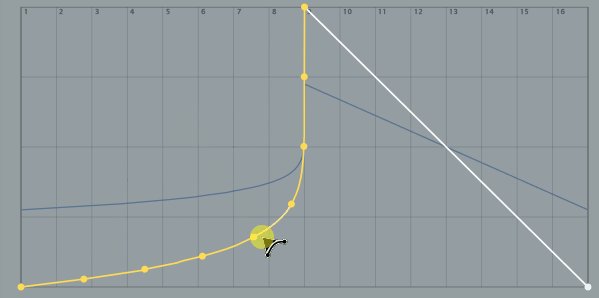
WarpCubic

CubicはExpoほど強烈ではない。
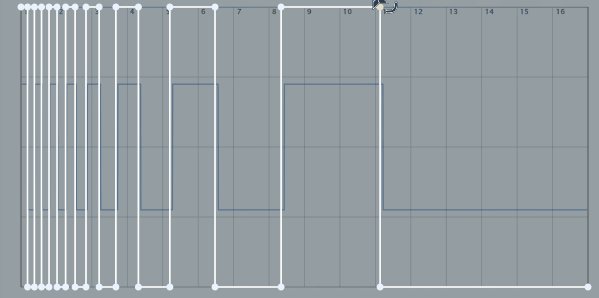
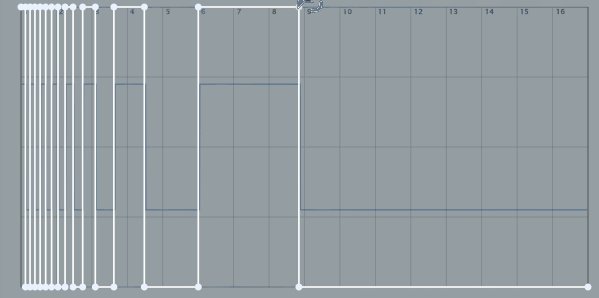
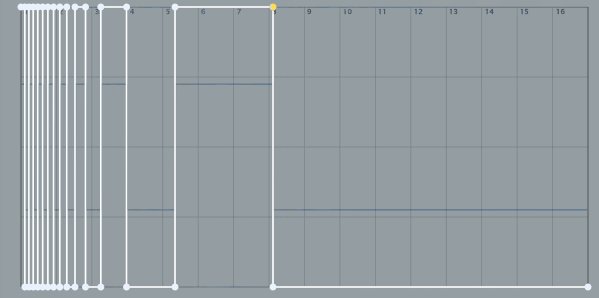
Rotate

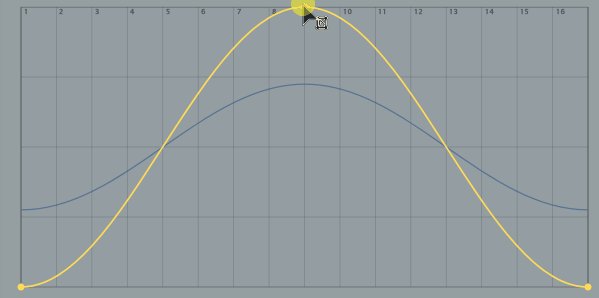
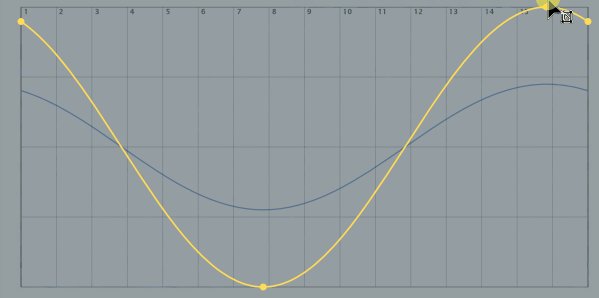
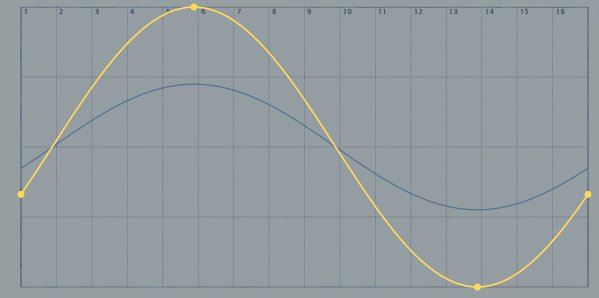
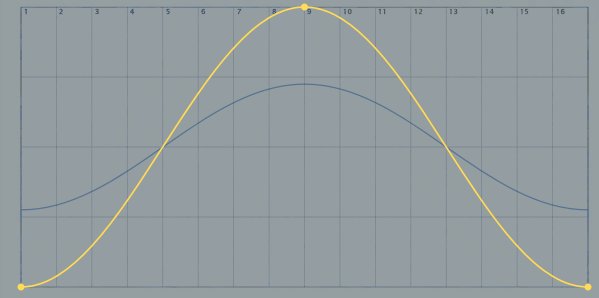
点をクリック&ドラッグして、カーブや選択範囲の位相を回転させる。

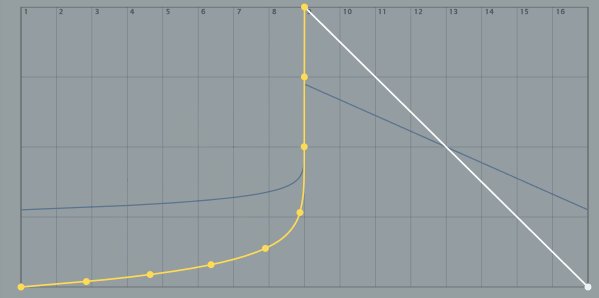
ExpoForm

複数の点にわたって指数セグメントを近似。 選択範囲が多ければ多いほど、適切な指数曲線に近くなる。 選択範囲がない場合は「L」曲率と同様で、曲率セレクタを上書き。

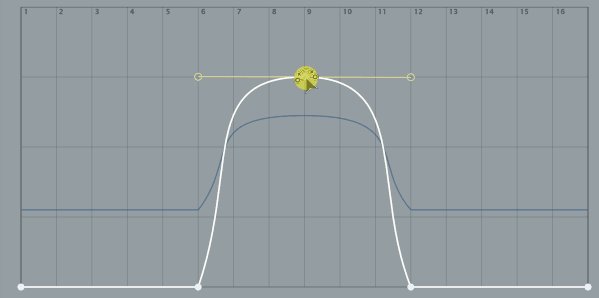
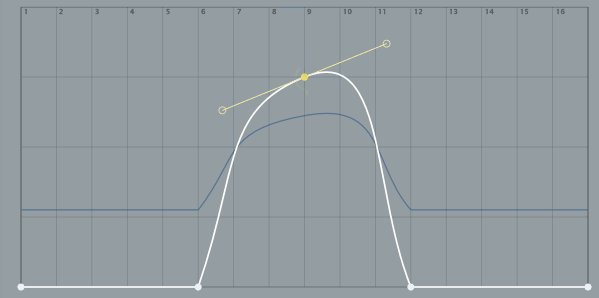
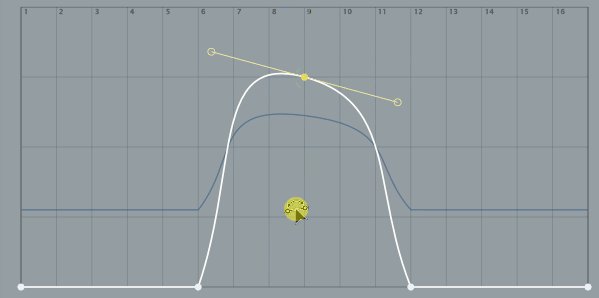
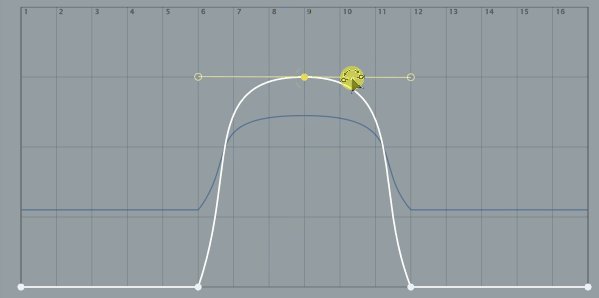
HandleRotate

選択したポイントまたはセグメントをクリック&ドラッグして、スプラインハンドルを回転。

Selection
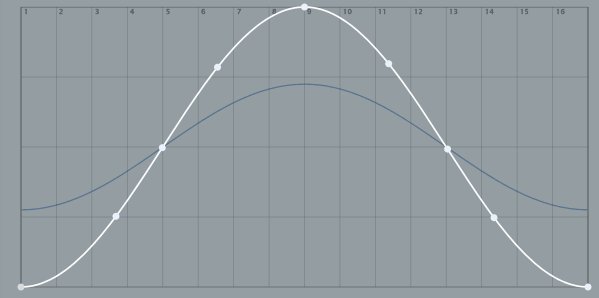
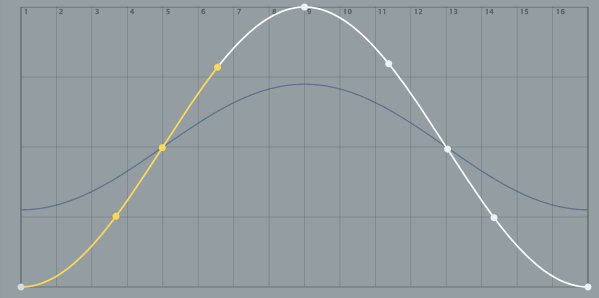
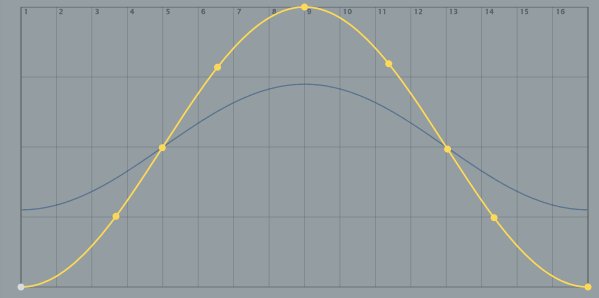
ExpandSelectionL,R

左もしくは右に点を追加選択していく。

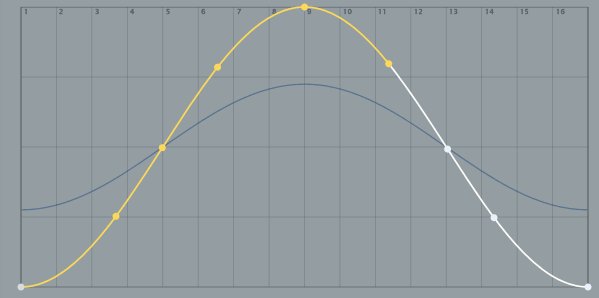
MoveSelectionL,R

選択範囲を左もしくは右に1ポイントずらす。

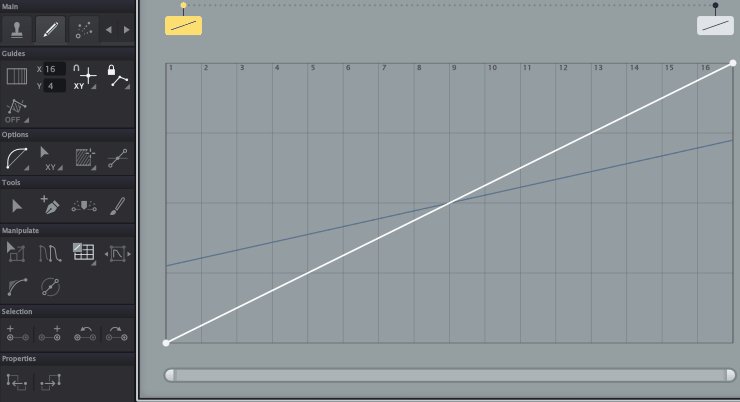
Properties
1回クリックするだけで、前後のポイントを接続する。 これやると遷移が変わる。
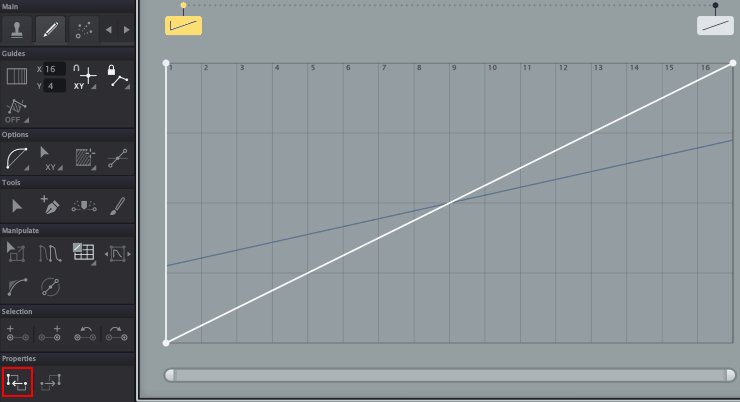
CloseShapeLeft

最終点と垂直に並ぶ最初の点を作成する。
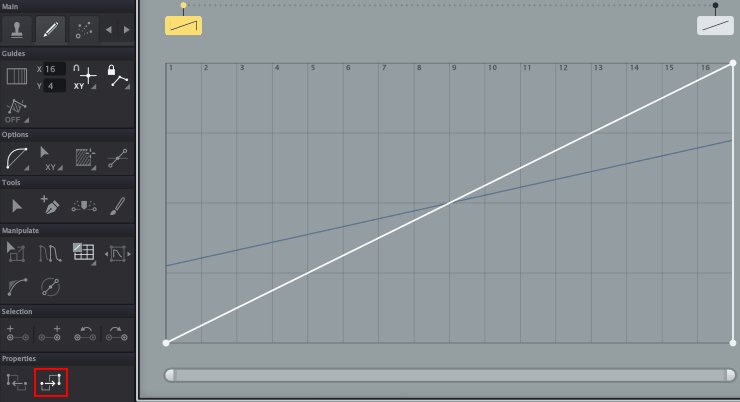
CloseShapeRight

最初の点と垂直に並ぶ最終点を作成する。