Inkscape ノードツール2(ベジエ曲線編集)
ノードツール1の続き
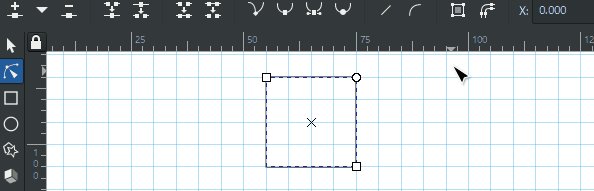
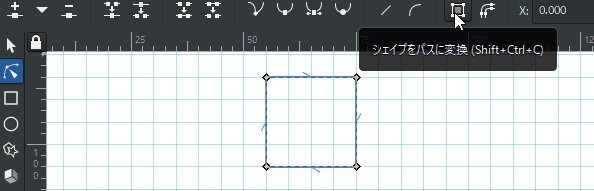
シェイプをパスに変換 shift ctrl c
(メニュー>パス>オブジェクトをパスへと同じ)

四角や丸などのシェイプオブジェクトや文字をパスに変換する。

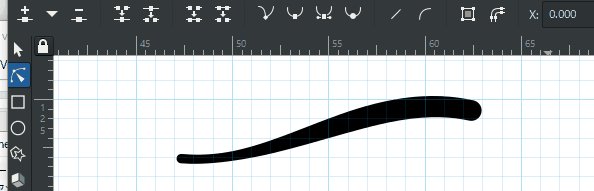
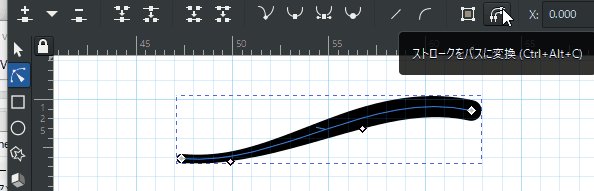
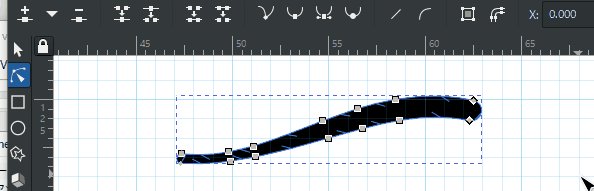
ストロークをパスに変換 alt ctrl c
(メニュー>パス>ストロークをパスに変換と同じ)

線などを、線幅を外形として閉じたパスに変換される。

シェイプを持ったセグメントなども、シェイプ外形を基準にした閉じたパスに変換される。

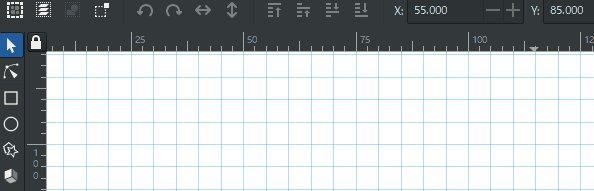
選択ノードのXY座標

選択したノードの座標が表示される。
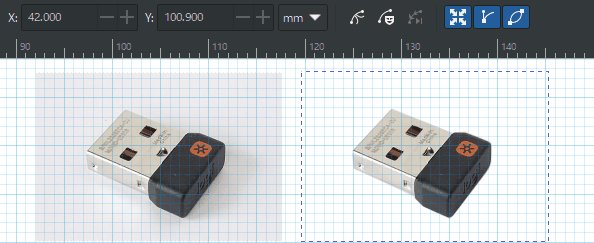
選択オブジェクトのクリッピングパスを表示

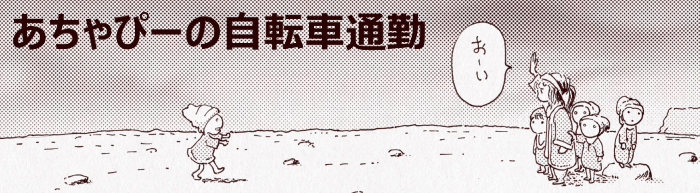
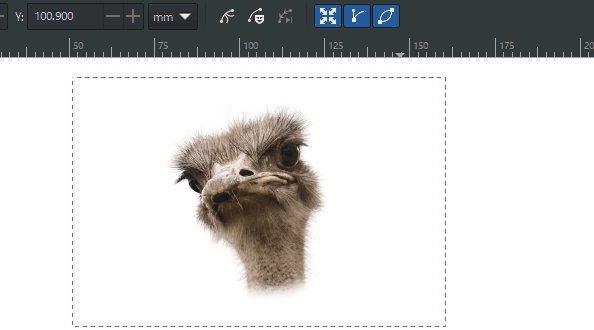
左側の写真が元の状態で、右側がパスで切り抜かれた状態。 この切り抜いているクリッピングパスは、写真と一体となって普段はパスが見えない状態になっている。 これをONにすると、下動画のようにパスが見えるようになって確認ができる。

選択オブジェクトのマスクを表示

クリッピングパスに近いが、グラデーションが扱えるマスク。これをONにすると、同じようにパスが見えるようになる。

次の編集可能なパスエフェクトパラメーターを表示

未確認。
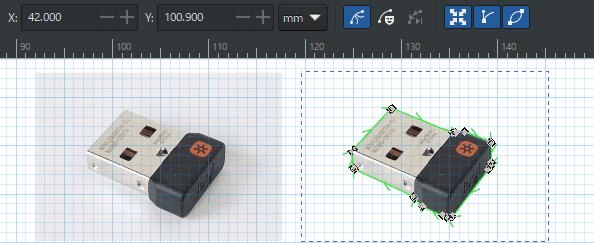
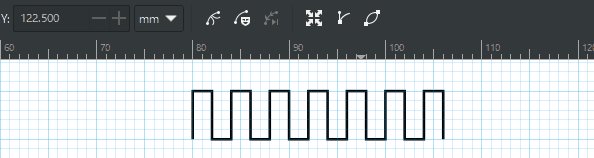
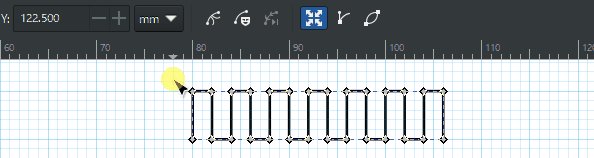
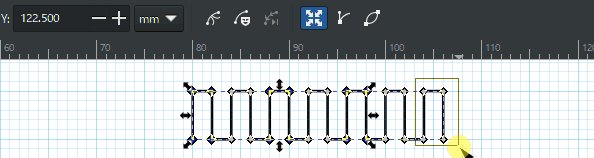
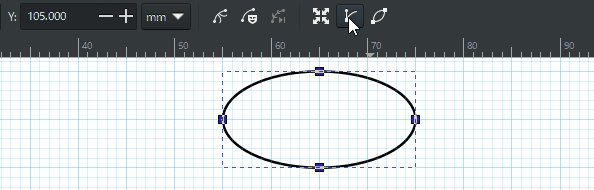
選択ノードの変形ハンドルを表示

下動画のように、ハンドルの細かい操作をしなくても、一括で編集が可能なツール。うまく使うと効率的に作業できる。

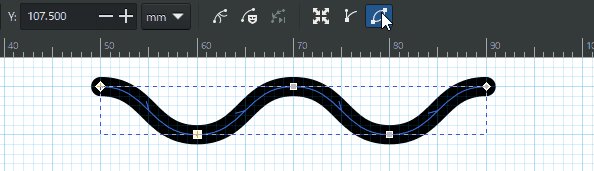
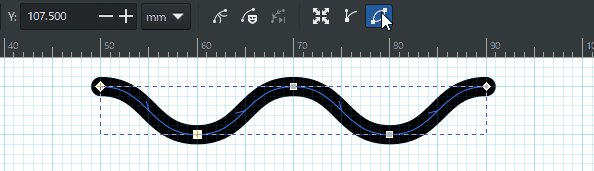
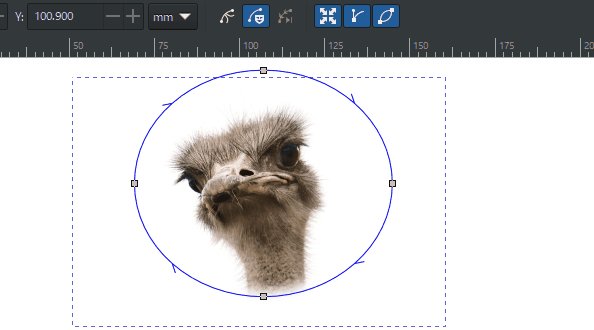
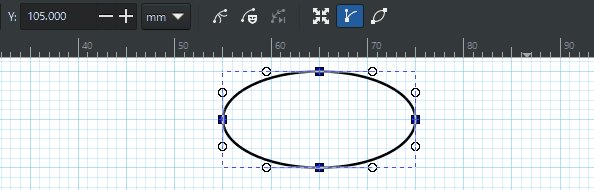
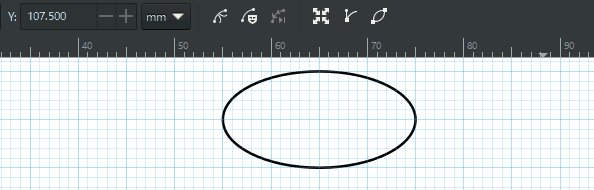
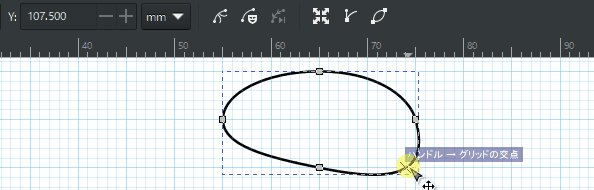
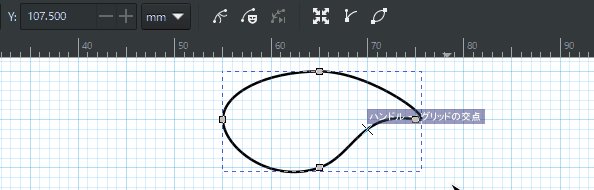
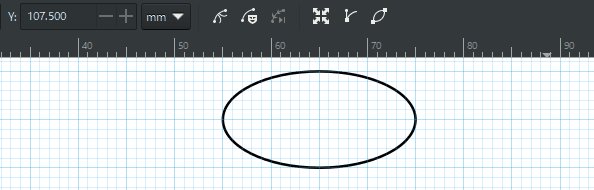
選択ノードのベジエ曲線ハンドルを表示

ベジエ曲線はハンドル操作が重要なので常時ONのままがよいと思う。邪魔に思えたときだけ非表示にすればよいと思う。

下動画はハンドルを非表示にして、セグメントをドラッグして変形させているが、コントロールが難しいのであまりやらない。

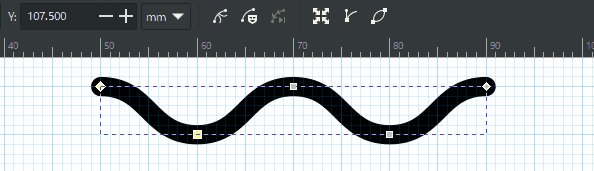
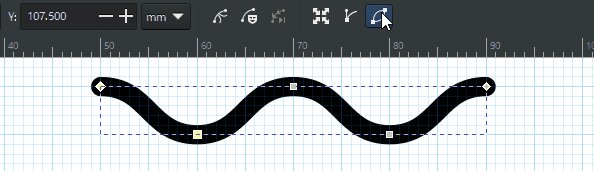
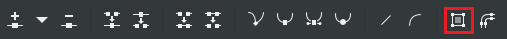
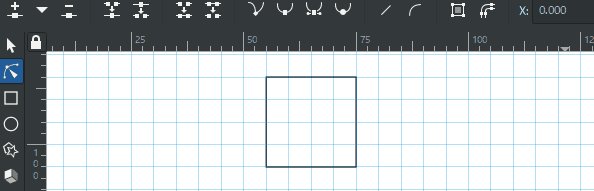
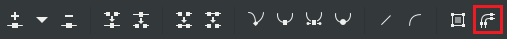
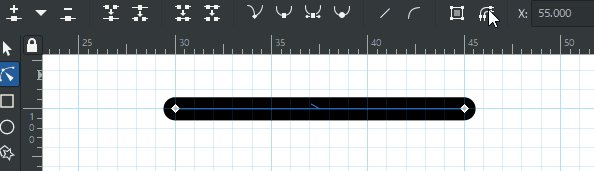
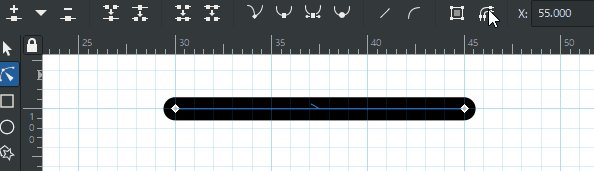
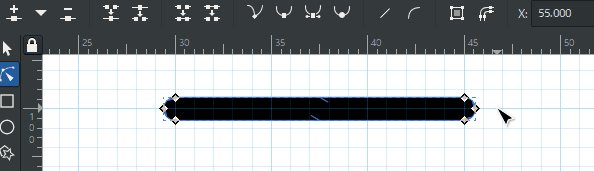
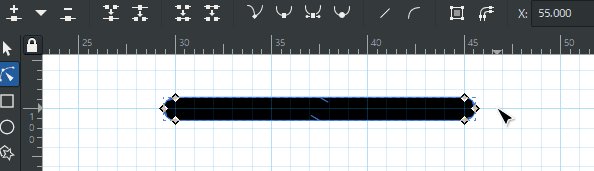
パスのアウトラインを表示(パスエフェクトなし)

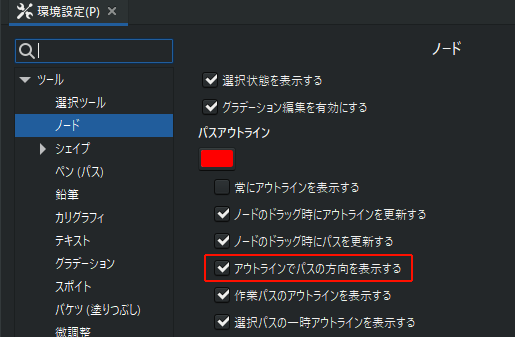
動画は太めの線にした状態。ONにするとセグメントが表示される。個人的にはセグメントは重要だと思っているので、常時ONにしている。また環境設定で方向も表示させている。パスとパスの操作をする場合は方向も重要な要素になるし、矢印やマーカー機能を使うときも向きは重要。